Contact form 7 시리즈 지난 1편인 작동 원리 설명에 이어서 이번 편에서는 Contact form 7을 실제로 어떻게 사용해야 하는지 방법에 대해서 설명하고자 한다. Contact form 7에 대한 설명과 이 플러그인이 어떻게 작동하는지에 대한 기본적인 원리를 파악하고자 한다면 지난 블로그를 확인하기 바란다.
2022.06.02 - [워드프레스] - Contact form7 플러그인으로 웹사이트 방문자 정보를 받을 수 있는 양식 만들기 1편 - 작동 원리 설명(2022년 6월 기준)
Contact form7 플러그인으로 웹사이트 방문자 정보를 받을 수 있는 양식 만들기 1편 - 작동 원리 설명
지난 WP MAIL SMTP 메일 발송 플러그인 설치에 이어서 오늘은 웹사이트 방문자로부터 정보를 전달받을 수 있는 정보 입력 양식을 만드는 방법에 대해서 블로그를 작성하고자 한다. WP MAIL SMTP는 워드
woongspov.com
Contact form 7 세팅하기
그럼 바로 원하는 양식을 어떻게 만들 수 있는지 알아보자. 워드프레스 관리자 메뉴로 들어가서 좌측에 있는 메뉴에서 Contact > Add new 버튼을 클릭한다.

Add new 버튼을 클릭하게 되면 위의 이미지와 같이 기본적으로 양식이 입력되어 나온다. 이 화면에서 어떻게 양식을 만들고 세팅하는지 다뤄보도록 하겠다. 우선 기본적으로 새로 만들기를 눌렀을 때 나오는 양식을 바탕으로 설명하도록 하겠다.
<label> Your name
[text* your-name] </label>
<label> Your email
[email* your-email] </label>
<label> Subject
[text* your-subject] </label>
<label> Your message (optional)
[textarea your-message] </label>
[submit "Submit"]
위와 같은 텍스트가 보이게 될 텐데 여기 있는 각각의 텍스트가 어떤 의미를 가지고 있는지 살펴보자.
<label> </label> 사이에 작성된 요소를 하나의 항목으로 생각하면 된다. 가장 첫 번째로 보이는
<label> Your name
[text* your-name] </label>
을 보면 'Your name'이라는 텍스트와 [text* your-name]이라는 텍스가 보이게 된다. 여기서 보이는 괄호가 없는 Your name은 양식에서 어떤 항목인지 나타내는 설명이라고 생각하면 되고 괄호가 있는 [text* your-name] 의 경우 실제로 입력을 할 수 있는 기능이 있는 공간이라고 생각하면 된다. 지난 편에 만들었던 예시 페이지를 통해 확인해보자.

<label> 안에 있는 Your name 텍스트는 위에 보이는 양식에서 1번으로 표시된 어떤 내용을 입력하는지에 대한 설명으로 보면 되고, 그 뒤로 입력되어 있는 텍스트인 [text* your-name]는 2번으로 표기된 이름을 입력하는 공간이라고 생각하면 된다. 그 밑에 있는 Your email, subject, Your message 또한 유사한 구조로 생각하면 된다. 다만 여기서 한 가지 중요한 점은 [] 괄호 부분이 실제로 양식 안에서 해당 정보를 입력할 수 있도록 공간을 만들어 주는 명령어인데, 위의 코드 부분에서 확인해보면 약간의 차이들이 있다. 함께 살펴보도록 하자
[text* your-name]
[email* your-email]
[text* your-subject]
[textarea your-message]
괄호가 시작하고 가장 앞에 작성되어 있는 이름들, 즉 text, email, textarea 은 각각의 항목이 어떤 정보를 받는 항목인지 구분해주는 것이라고 생각하면 된다. 예를 들어서 text는 말 그대로 글자를 입력할 수 있도록 해주는 공간, email은 이메일 주소를 넣도록 하는 공간(이메일 주소가 아닌 다른 정보가 들어가면 정확인 이메일 주소를 넣어달라고 나오는 등), textarea는 장문을 써서 입력할 수 있는 공간 등 특정 정보를 입력할 수 있도록 구분해주는 역할이다. *표시가 바로 구분자 뒤에 붙기도 하는데, 별 표시가 들어가면 필수 입력을 해야 하는 요소로 표기하는 것으로 이해하면 된다.
그리고 구분자 뒤에 보이는 것이 해당 공간에 대한 이름이라고 생각하면 된다. your-name, your-email, your-message처럼 각 입력 공간 별로 이름을 넣어준다고 생각하면 된다. 이름을 작성하지 않으면 입력창이 양식에서 보이지 않으니, 이름을 꼭 입력해줘야 한다.
하나하나 태그들을 이해하고 외워서 작업을 할 수 있다면 좋겠지만, 시간이 많이 들고 품이 많이 들 것이다. contact form에서 양식을 구성하는 요소들에 대한 이해가 되었다면 조금 더 쉽게, 그리고 빠르게 양식을 만드는 방법을 알아보자
빠르고 간단하게 양식 만들기

양식을 설정하는 화면의 중간 부분에 보면 위와 같이 빨간색으로 표시한 부분에 여러 가지 버튼들이 있다. Text, email, url 등 버튼이 있다. 눈썰미가 있다면 빠르게 파악했을 것 같다. 바로 태그를 직접 텍스트 코드로 입력해서 방법이 아닌 shortcut으로 세부 사항만 입력하면 양식에 삽입하고자 하는 코드를 생성해서 바로 넣어주는 기능이다.

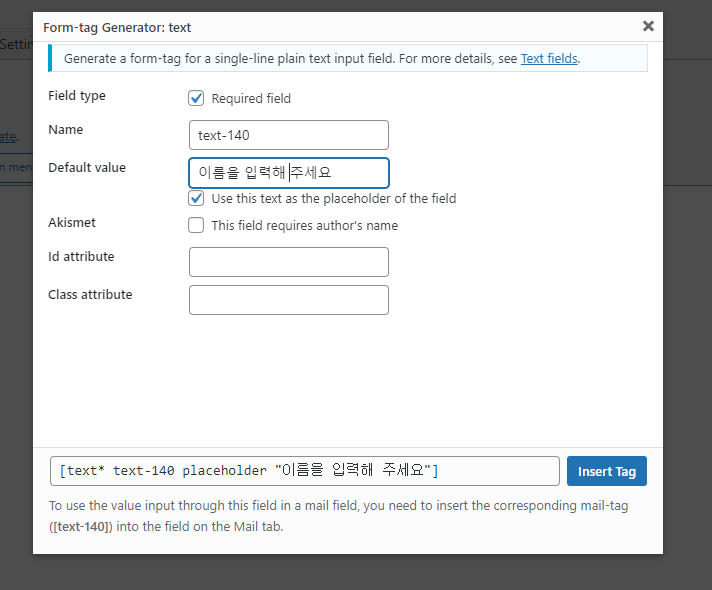
그럼 이제 직접 원하는 내용을 입력하여 양식을 만들어보자. 우선 text 버튼을 클릭하여 텍스트 항목을 양식에 넣어보자. text 버튼을 클릭하게 되면 위와 같은 창이 뜰 텐데, 여기서 각 항목을 하나하나 잘 설정해주면 바로 아래 보이는 insert tag 버튼을 눌러서 태그를 넣을 수 있다.

필자는 위와 같이 세팅을 해보았다. 우선 name의 경우는 크게 앞에서 보이는 내용이 아니기에 건들지 않고 자동적으로 보이는 name으로 두면 된다. 그리고 default value 부분은 한글로 입력 후, 하단에 보이는 'use this text as the placeholder of the field'를 선택해 주었다. placeholder라고 하여 입력 창에 글자를 입력하기 전에 보여질 내용이다. 그럼 insert tag 버튼을 눌러보자

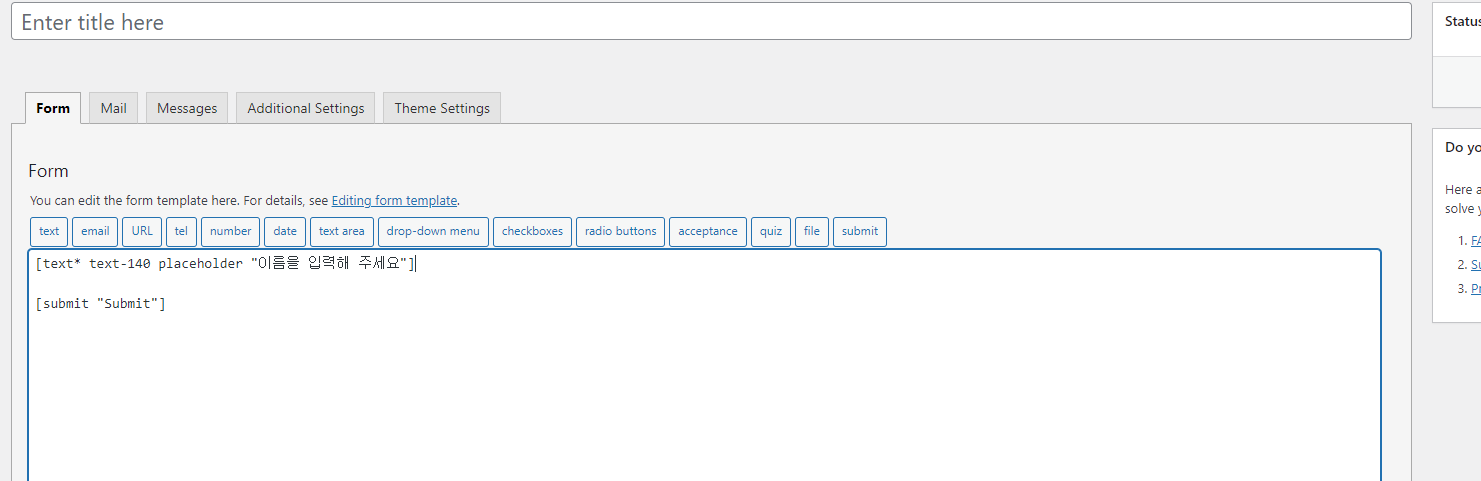
(참고:필자는 우선 기본적으로 뜨던 양식 안의 텍스트를 모두 지웠다. 최하단에 있는 [submit "submit"] 버튼만 사용해야 하기에 남겨두었으며, 모든 작업을 처음부터 보여주고자 한다)
Insert tag 버튼을 넣으면 위와 같이 하나의 태그가 삽입되게 되는데, 뭔가 모양이 위에서 보였던 예시와는 다르다. 위와 같이 만든 후 양식을 확인하면 어떻게 보이는지 한번 보자.

입력창이 생겼고, placeholder 내에 한글로 입력한 '이름을 입력해 주세요' 내용이 보이긴 하나, 항목의 이름이 없다. 여기서 갖아 위에 설명했던 <label> </label>을 활용해서 각 항목 별로 이름을 넣어주자. 우선 위에 생성된 태그인 [text* text-140 placeholder "이름을 입력해 주세요"]를 <label> </label> 안에 넣어보자
<label>[text* text-140 placeholder "이름을 입력해 주세요"]</label>
그리고 이 태그가 어떤 것을 입력해야 하는 창인지 앞에 텍스트를 입력해주자.
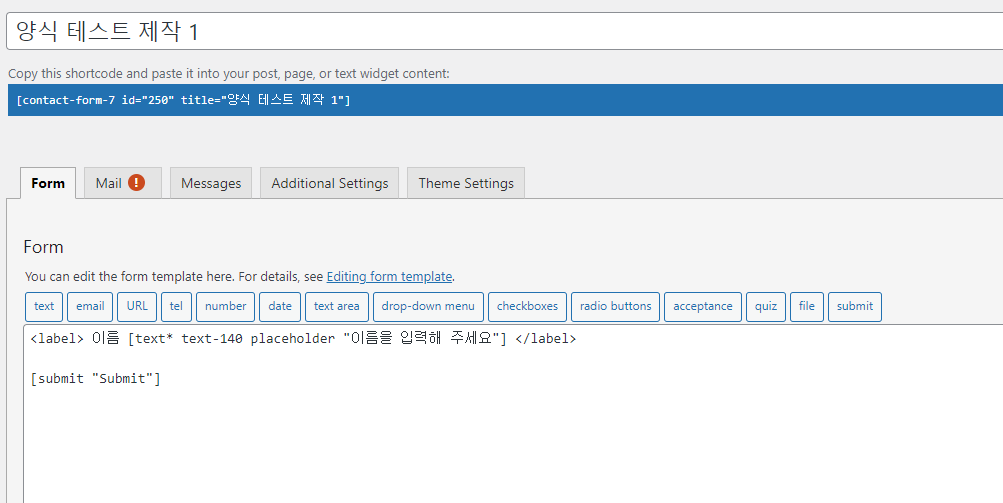
<label> 이름 [text* text-140 placeholder "이름을 입력해 주세요"] </label>
그리고 다시 이 태그를 원래 태그가 있던 위치에 넣어보자. 그리고 다시 양식이 어떤 모습인지 확인해보자.


위와 같이 <label>로 표기하여 설명을 넣게 되면 입력창 위로 '이름'이라는 설명이 생겨난다. 이제 위와 같은 방법으로 하나하나 넣고 싶은 항목을 양식에 입력해 보자. 설명 부분이나 placeholder 부분은 한글로 입력하면 한글로 보이니 원하는 방법으로 양식을 구성해보자

양식은 임의로 만들어 보았다. 위의 내용은 필자가 만든 양식인데, 중간에 보면 checkbox와 select menu 항목은 라벨을 따로 넣지 않았는데, 라벨을 넣어서 작업하니, contact form에서 따로 해당 태그들에 대해서는 <label>을 사용하지 말라는 에러 표시가 떠서 라벨 안에 입력을 하지 않았다. 그래도 정상적으로 작동하는 듯하다.

필자가 입력한 내용을 발행하여 실제로 데스크톱에서 어떻게 보이는지 확인해 보았다. 위와 같이 양식이 정상적으로 보이고, 각 항목에 들어간 placeholder 또한 잘 보인다. 이제 contact form을 활용해 원하는 양식을 만들 수 있을 것이다. 만든 양식은 지난 1편에서 소개한 방법으로 웹사이트의 원하는 위치에 shortcode를 삽입하여 사용하면 된다. 혹시나 사용방법을 모르는 분들은 1편 블로그를 확인하면 된다.
다음 편에 구독자 모집 관련 MC4WP 플러그인을 소개하고자 했으나, 아무래도 Contact form 7 관련해서 한 편정도 세부 내용을 다루는 것이 필요할 듯하여, 한 편 더 Contact form 세부 세팅에 관련된 블로그를 작성하도록 하겠다.
참고하면 좋은 블로그
SMTP 세팅 및 Contact form 활용방법 시리즈
2022.05.31 - [워드프레스] - 워드프레스로부터 메일 수신이 안 되면 확인해봐야 하는 WP MAIL SMTP 설정 방법 소개 (2022 버전)
워드프레스로부터 메일 수신이 안 되면 확인해봐야 하는 WP MAIL SMTP 설정 방법 소개 (2022 버전)
오늘은 WP MAIL SMTP 플러그인을 세팅하는 방법에 대해서 블로그를 작성하고자 한다. WP MAIL SMTP 플러그인은 워드프레스 내에서 여러 종류의 콘택트 폼을 통해 내 블로그나 사이트를 구독하고자 하
woongspov.com
2022.06.02 - [워드프레스] - Contact form7 플러그인으로 웹사이트 방문자 정보를 받을 수 있는 양식 만들기 1편 - 작동 원리 설명(2022년 6월 기준)
Contact form7 플러그인으로 웹사이트 방문자 정보를 받을 수 있는 양식 만들기 1편 - 작동 원리 설명
지난 WP MAIL SMTP 메일 발송 플러그인 설치에 이어서 오늘은 웹사이트 방문자로부터 정보를 전달받을 수 있는 정보 입력 양식을 만드는 방법에 대해서 블로그를 작성하고자 한다. WP MAIL SMTP는 워드
woongspov.com
'워드프레스' 카테고리의 다른 글
| 워드프레스 웹사이트 방문자 뉴스레터 구독을 위한 MC4WP 플러그인 사용 방법 소개 (0) | 2022.06.20 |
|---|---|
| Contact form7 플러그인으로 웹사이트 방문자 정보를 받을 수 있는 양식 만들기 3편 - Mail 수신자 세팅 및 안내 문구 한국어로 변경하기. (0) | 2022.06.09 |
| Contact form7 플러그인으로 웹사이트 방문자 정보를 받을 수 있는 양식 만들기 1편 - 작동 원리 설명(2022년 6월 기준) (0) | 2022.06.02 |
| 워드프레스로부터 메일 수신이 안 되면 확인해봐야 하는 WP MAIL SMTP 설정 방법 소개 (2022 버전) (0) | 2022.05.31 |
| 워드프레스 무료 테마 Phlox로 웹사이트 만들기 7편 - 푸터 등 위젯 변경하기 (0) | 2022.05.30 |




댓글