지난 블로그 사용하는 방법과 원리에 대한 설명까지 해서 워드프레스로 웹사이트를 만드는 거의 대부분의 작업을 간단히 설명했다. 오늘의 푸터 및 위젯 변경과 다음 편인 콘택트 폼과 관련된 블로그까지 하면 어느 정도 기본적으로 워드프레스 웹사이트 만드는 방법을 간략히 설명하는 시리즈는 마무리가 될 듯싶다. 이번 시리즈는 무료 테마를 이용해서 기본적인 워드프레스 웹사이트 만드는 방법을 쭉 설명했다. 다시 한번 확인해보니 많이 부족한 내용이 많은 듯싶기도 하다. 이번 시리즈는 나도 처음부터 끝까지 워드프레스 웹사이트를 제작하는 방법을 간략히 설명한 것이기 때문에 다음 시리즈에서 조금 더 한편 한편 주제에 대해서 조금 더 자세하게 작성하는 쪽으로 글을 써볼까 싶다.
오늘 블로그는 Phlox 테마 여기저기 보이는 위젯(푸터 및 사이드바)을 어떻게 수정하고 적용하는지 작성해보고자 한다. 우선 위젯이 어떤 개념인지 확인해보자. 여러 테마로 웹사이트를 만들다 보면 홈페이지 혹은 모든 웹사이트 가장 하단에 공통적으로 사이트맵이 이나 사이트 로고와 함께 보이는 최하단 섹션이 있다. 푸 터라고 부르는데, 워드프레스에서는 위젯이라는 개념으로 푸터를 수정할 수 있는 테마가 많다. 또한, 블로그 글이 보이는 상세 페이지에 들어가면 블로그 글 옆으로 사이드 바라고 하는 이전에 썼던 관련 글이나, 글의 태그 등 간단한 기능을 제공하는 요소들을 볼 수 있다. 지금 만들고 있는 Phlox 테마에서는 블로그 글에는 사이드바를 별도로 제공하고 있지 않아서 샘플을 확인하기 어렵다. 그래서 Phlox 테마에서 보이는 푸터와, 다른 워드프레스 사이트에서 보이는 사이드바가 어떻게 생겼는지 아래 이미지로 예시를 보여주고자 한다.


위와 같이 워드프레스 테마로 만든 웹사이트에는 자주 위와 같이 위젯들이 포함되어 있다. 그리고 위젯은 테마에 따라 설정할 수 있는 위치가 조금씩 다르다. 지금까지 경험으로는 많은 테마들이 Appearance > menu 탭에서 위젯에 들어가는 메뉴들을 수정할 수 있다. 그리고 Appearance > Customize 탭과 appearance > Widget 탭에서도 수정이 가능하다. 왜 이렇게 위젯에 대한 수정이 많은 곳에서 가능한지는 직접 수정을 진행하면서 설명하겠다. 아래의 위젯 수정 내용은 이번 테마인 Phlox를 기준으로 설명하는 것이기에 다른 테마를 사용한다면 비슷한 위치에서 수정이 가능한지 확인해보고 대조해 가면서 수정해보면 좋을 것이다. Phlox 테마는 현재 푸터만 위젯으로 보이도록 설정되어 있기에 푸터 위젯을 바꿔보는 것으로 한다.
1. 푸터 레이아웃 수정
우선 Phlox > Customization 혹은 Appearance > Customize 탭을 통해서 수정 페이지에 들어간다. 그 후, 좌측에 보이는 메뉴에서 Footer > Footer Template을 선택한다. 그 후, current footer 항목에서 보이는 'edit with footer builder'로 들어간다. 그럼 푸터에 있는 텍스트와 내용을 수정할 수 있는 elementor 에디터 화면이 뜨게 된다.

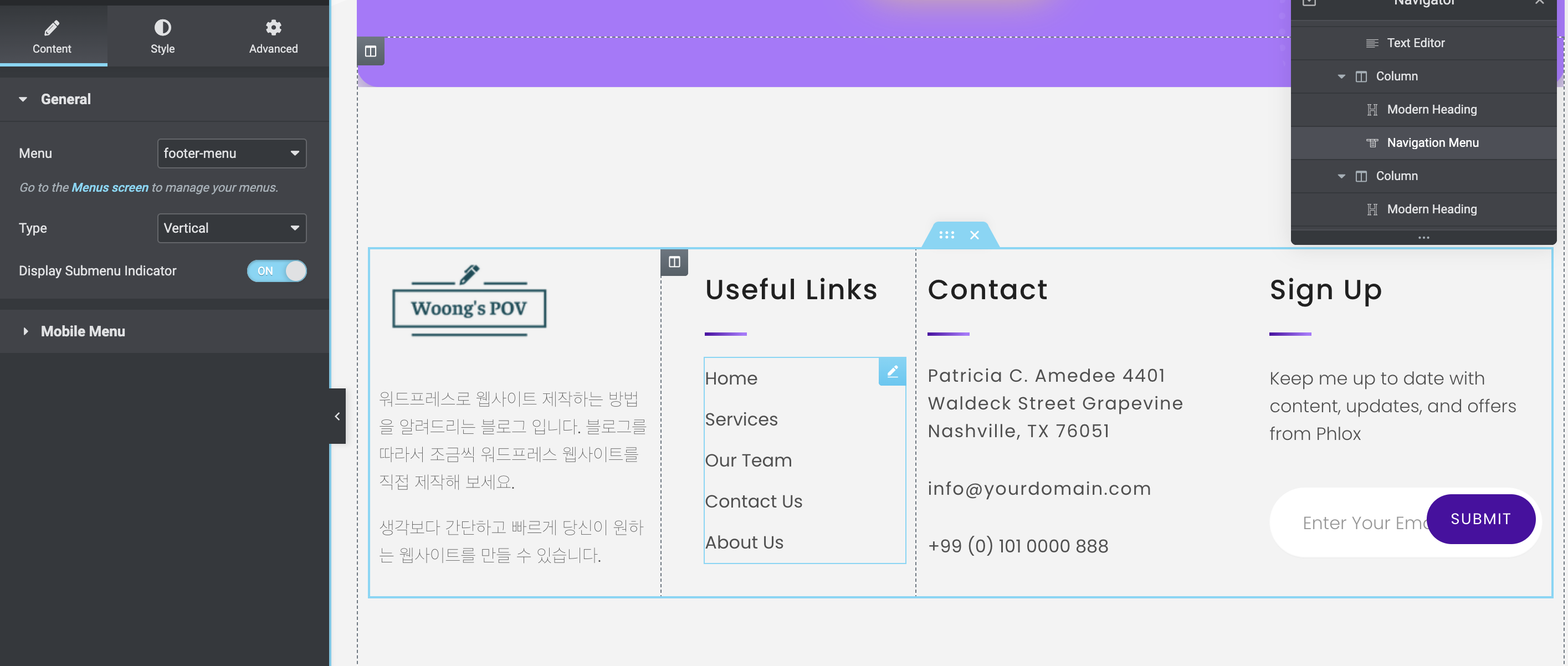
여기에서 Phlox business로 시작하는 항목부터 가장 우측에 있는 Signup 항목까지 수정을 원하는 항목을 선택하여 텍스트 및 내용 변경을 진행한다. 지난 블로그들에서 설명했던 것처럼 우측에 보이는 화면에서 각각의 요소들을 선택하면 좌측의 수정 페이지에서 각각의 항목을 수정할 수 있도록 선택되어 변경이 가능하다. 우선 기본 적으로 첫 번째 항목에 있는 Phlox 로고 부분과 하단의 텍스트를 수정해보자.

두 번째 항목인 useful Links 부분을 수정해보자. 이 웹사이트에 있는 쇼트커트 사이트맵 링크를 넣어둔 항목이다. 여기서는 가장 상단에 보이는 Useful Link라는 텍스트는 수정이 가능하나, 밑에 있는 링크는 Appearance > Menu에서 가능하다. 좌측 수정 탭에서도 링크 항목을 보면, 'Go to the Menus Screen to manage your menus'라고 보이는 것을 볼 수 있다. 지난 메뉴 수정 편에서 설명했던 것처럼, 메뉴에서 footer menu라는 항목을 선택해서 들어가 있는 메뉴를 수정하면 여기 링크가 수정된다고 볼 수 있다. 그럼 어떻게 수정하는지 같이 확인해보자.
2. 푸터 메뉴 부분 수정

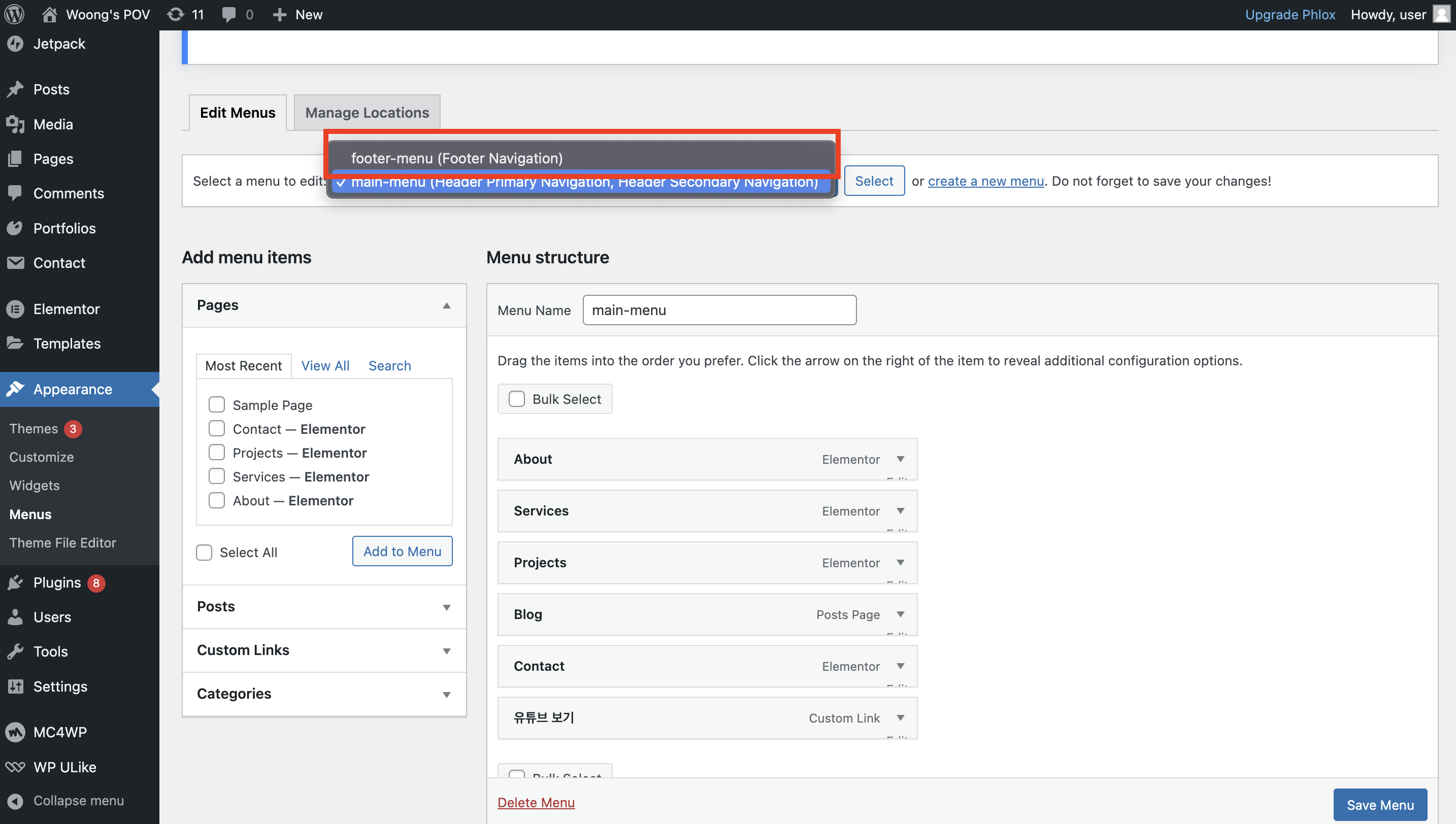
창을 하나 더 열어서 Appearance > Menus로 들어간다. 그럼 상단에 보이는 메뉴 선택 드롭다운이 보이는데, 거기서 footer-menu를 선택 후, select 버튼을 눌러준다.

footer-menu를 선택하게 되면 위와 같이 메뉴가 보인다. 잘 보면 알 수 있지만, 여기에 있는 메뉴와 순서가 푸터에서 보이는 메뉴 순서와 동일하다는 것을 알 수 있다. 여기서 원하는 메뉴로 변경을 해주면 된다. 필자는 별도로 메뉴 수정을 하지는 않으려고 하나, 영어로 보이는 메뉴를 한국어로 보이게 하기 위에서 메뉴 이름만 한국어로 변경해 주도록 하겠다.

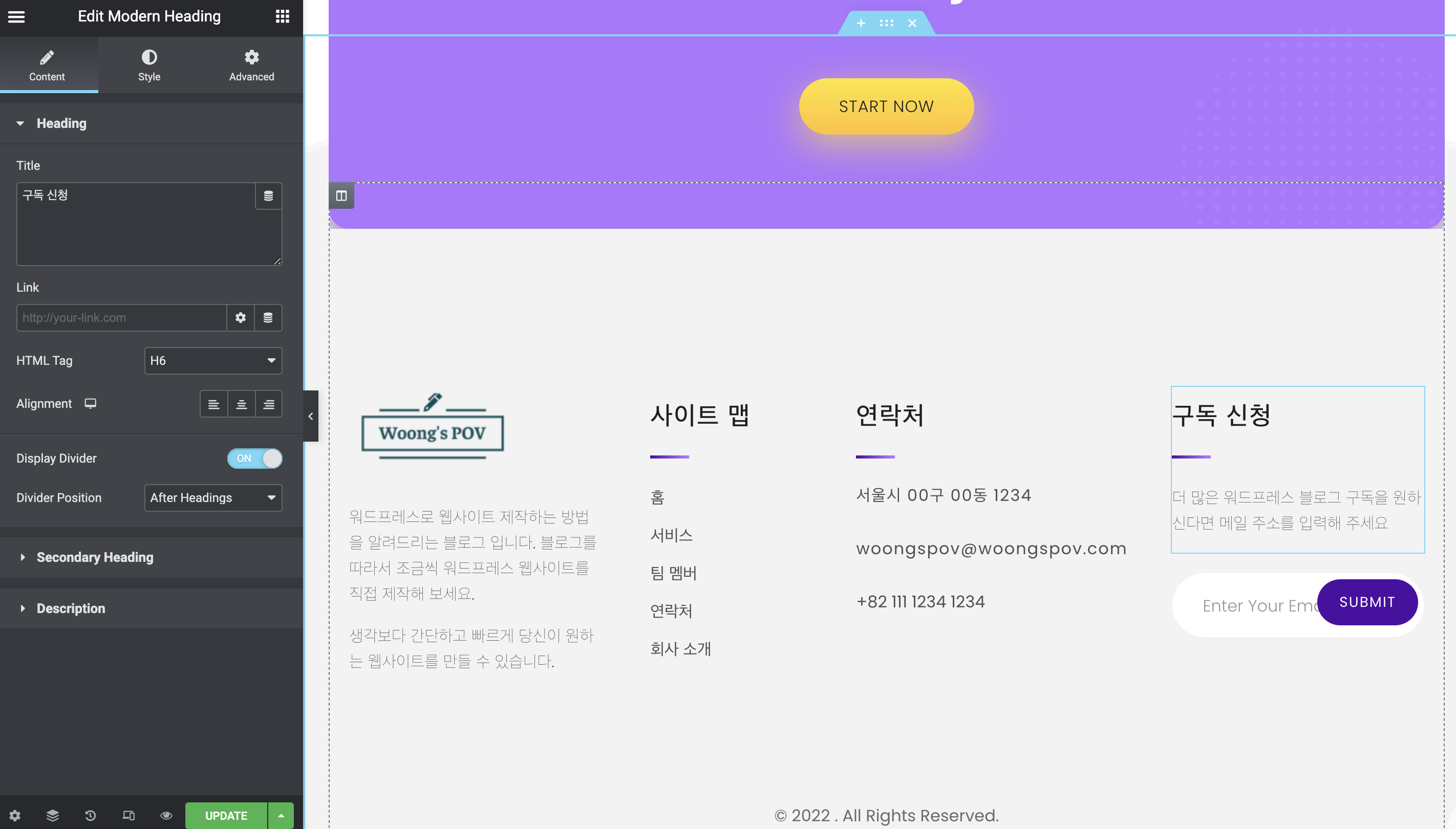
메뉴의 보이는 텍스트는 각 메뉴 항목의 Navigation label 항목에서 수정해주면 된다. 필요한 내용과 메뉴 구성을 수정했다면, 우측 하단에 있는 save menu를 클릭해주면 적용된다. 이제 나머지 항목들도 필요한 내용들을 한국어로 변경하여 수정해주자.

각각의 항목을 선택하여 수정을 해주고 나면 위와 같이 모든 내용이 변경된다. 꼭 좌측 하단에 녹색으로 표시된 update 버튼을 깜박하지 말고 눌러주자. 이렇게 푸터(위젯)는 수정이 가능하다.
여기서 알고 넘어가야 하는 점은 각 테마 별로 위젯의 수정 위치가 다를 수 있다. 이번 Phlox 테마의 경우는 대부분 customize로 들어가서 elementor 에디터를 통해 변경이 가능했다. 사이트 맵으로 작성해둔 메뉴 부분은 별도로 Appearance > Menu 페이지에서 수정을 해야 푸터에 최종적으로 메뉴가 적용되었다. 다른 테마의 경우는 elementor가 아닌 다른 에디터를 사용하는 경우가 있다. 그런 경우는 또 수정을 하는 방식이 비슷한 느낌이긴 할 수 있으나 실제로 수정을 하는 과정이 다를 수 있다. 이건 나중에 다른 테마를 다루는 시리즈에서 다른 상황이 발생할 시 설명할 수 있도록 하겠다.
다음 편은 마지막 편으로 콘택트 폼(Contact Form)이라는 구독 및 메일 발송하여 관리하는 툴에 대한 사용법을 설명할 수 있도록 하겠다. 푸터 항목 중, 가장 우측에 보면 이메일 주소를 입력하고 submit 하는 버튼이 있는데, 아마 지금은 이 기능이 작동을 하지 않을 것이다. 이건 다음 편인 콘택트 폼 편에서 작업한다면 앞으로 구독을 하는 유저들의 정보를 받아보고, 주기적으로 해당 유저들에게 원하는 메일을 발송할 수 있으니 편리하다.
오늘은 푸터 수정으로 마무리하도록 하겠다.
Phlox 무료 테마로 워드프레스 웹사이트 만들기 시리즈 보기
2022.05.21 - [워드프레스] - 워드프레스 무료 테마 Phlox로 웹사이트 만들기 1편 - 10분 만에 사이트 세팅하기
2022.05.22 - [워드프레스] - 워드프레스 무료 테마 Phlox로 웹사이트 만들기 2편 - 홈 페이지 수정
2022.05.23 - [워드프레스] - 워드프레스 무료 테마 Phlox로 웹사이트 만들기 3편 - 새로운 섹션을 추가하여 원하는 사이트 만들기
2022.05.24 - [워드프레스] - 워드프레스 무료 테마 Phlox로 웹사이트 만들기 4편 - 메뉴 변경하기
2022.05.27 - [워드프레스] - 워드프레스 무료 테마 Phlox로 웹사이트 만들기 5편 - 상단 메뉴 바 로고, SNS 버튼 변경하기(무료 로고 만드는 방법 팁)
2022.05.28 - [워드프레스] - 워드프레스 무료 테마 Phlox로 웹사이트 만들기 6편 - 블로그 메뉴와 블로그 연결하기. 블로그 활용법.
'워드프레스' 카테고리의 다른 글
| Contact form7 플러그인으로 웹사이트 방문자 정보를 받을 수 있는 양식 만들기 1편 - 작동 원리 설명(2022년 6월 기준) (0) | 2022.06.02 |
|---|---|
| 워드프레스로부터 메일 수신이 안 되면 확인해봐야 하는 WP MAIL SMTP 설정 방법 소개 (2022 버전) (0) | 2022.05.31 |
| 워드프레스 무료 테마 Phlox로 웹사이트 만들기 6편 - 블로그 메뉴와 블로그 연결하기. 블로그 활용법. (0) | 2022.05.28 |
| 워드프레스 무료 테마 Phlox로 웹사이트 만들기 5편 - 상단 메뉴 바 로고, SNS 버튼 변경하기(무료 로고 만드는 방법 팁) (0) | 2022.05.27 |
| 워드프레스 무료 테마 Phlox로 웹사이트 만들기 4편 - 메뉴 변경하기 (0) | 2022.05.24 |




댓글