
지난 4편에서는 상단 메뉴 구성을 변경해보는 과정을 설명했다. 이번 5편에서는 메뉴 외에 보이는 좌측의 로고 부분과 우측의 연락처, SNS 연결 아이콘 등을 수정하는 방법에 대해서 작성해보고자 한다. 이번 편까지 진행하면 메인 홈페이지에서 보이는 구성은 대부분 지난 블로그들을 참고하여 수정 완료가 가능하기 때문에 잘 따라서 확인해보면 좋을 것 같다.
1. 로고 수정
우선 웹사이트 제작에서 방문자들에게 이 사이트가 어떤 사이트인지 알려주고 제대로 방문한 것인지 알려줄 수 있는 로고를 수정해보자. 대부분의 웹사이트는 방문자들이 들어오자마자 방문한 웹사이트가 방문하고자 했던 웹사이트가 맞는지 확인시켜주기 위해서 로고를 좌측 상단이나 혹은 중앙 상단부에 위치시키고는 한다. 또한 사이트의 아이덴티티를 바로 알려주는 용도로도 로고가 쓰이기 때문에 무엇보다 처음 웹 사이트를 만들게 되면 필수로 필요한 디자인 요소는 로고가 되고는 한다. 그렇기에 이미 브랜드를 운영 중이라면 만들어둔 CI를 활용하여 로고를 삽입해주고, 혹여나 로고가 없다면 웹사이트 제작을 들어가기에 앞서 로고를 제작하는 것 또한 고려해보는 것이 좋다. 팁으로는 로고의 경우, 단순히 웹사이트에서만 사용하는 용도가 아닌, 앞으로 운영하고자 하는 비즈니스나, 블로그 등에서도 필요한 상황에 따라 동일하게 사용해야 하기에 잘 고민해서 만드는 것이 좋다. 명함이나, 간판 등에 사용하는 로고는 모두 같은 것이 좋다.
1.1 로고를 무료로 만드는 팁
로고를 수정해보는 작업을 진행할 텐데 로고가 없다면 어떻게 해야 할까? 두 가지 방법이 있을 것 같다. 첫 번째는 그냥 아무런 이미지를 임시로 넣어서 변경을 해보고 향후 로고를 준비하여 제작하는 것. 그리고 두 번째는 만약 브랜드 이름 정도는 생각해 둔 것이 있다면 무료 로고 제작 사이트를 이용해 제작하는 것이다. 필자는 이번 블로그를 위해 직접 https://hatchful.shopify.com/이라는 사이트를 통해 로고 제작을 시도해 보았다. 물론 원래 하던 대로 라면 프리랜서 디자이너를 채용하여 합당한 비용을 지불하고 여러 차례 수정을 통해 원하는 로고로 만들어가는 과정이 필요하겠지만 이번에는 오로지 이번 무료 테마 제작을 위해 실제로 데모 사이트를 만드는 중이기에 별로도 로고를 돈을 들여 지불하지는 않도록 한다.
위의 링크로 들어가면 간단히 원하는 브랜드의 카테고리 선택, 브랜드 명 입력, 원하는 로고의 유형 선택을 통해 다양한 로고의 샘플을 받아볼 수 있다. 물론 중간에 간단한 회원가입을 통해야만 최종 버전을 다운로드할 수 있지만, 이메일 주소와 비밀번호를 한 번만 입력하면 되니 충분한 가치가 있다. 한 가지 마음에 들었던 건, 최종 버전을 메일로 받아서 다운로드하는데, 단일 사이즈의 로고만 포함된 것이 아니라, 여러 Social media에서 사용 가능한 각각의 로고 사이즈를 만들어 제공한다는 점이다. 나는 아래와 같은 로고로 선택했다.

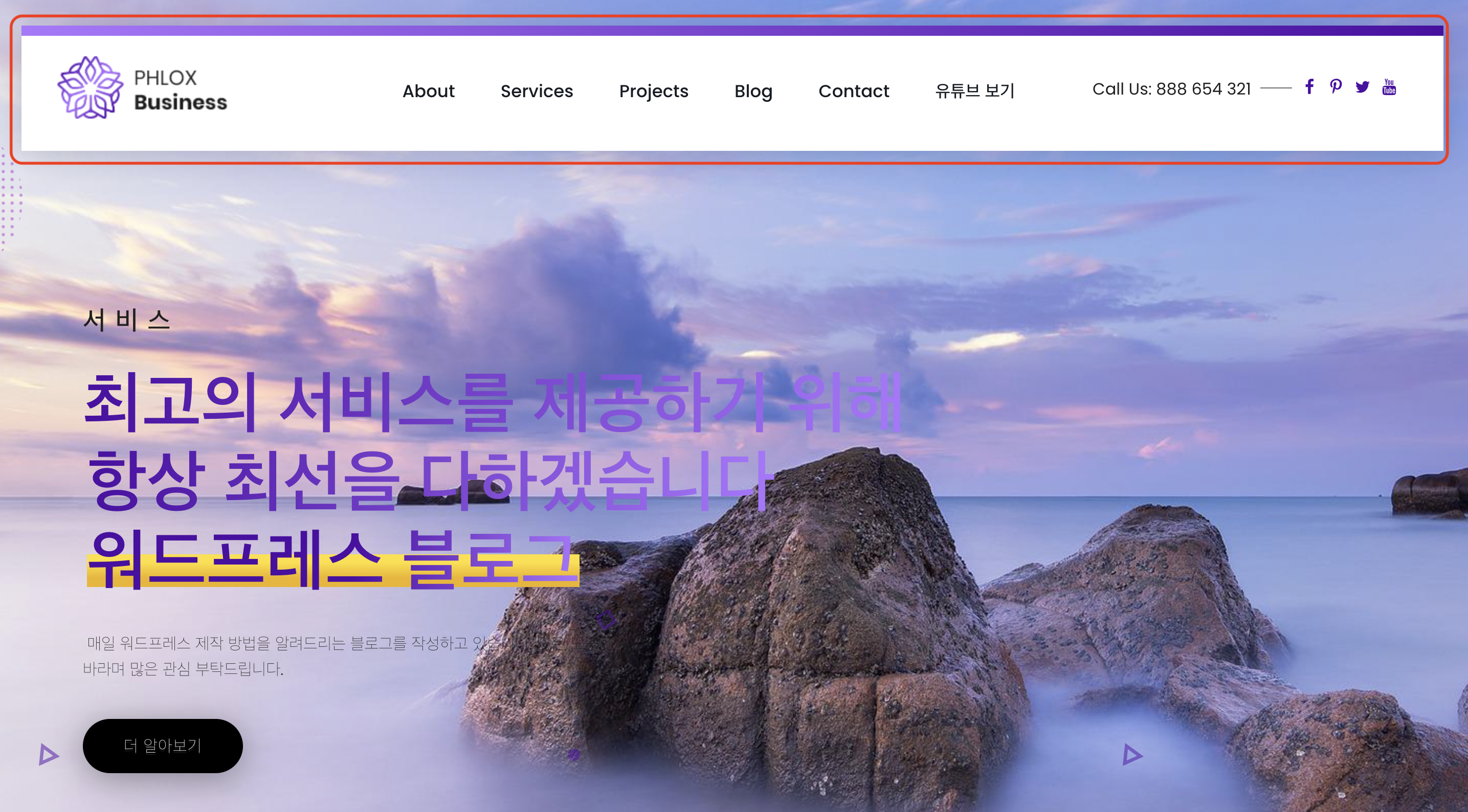
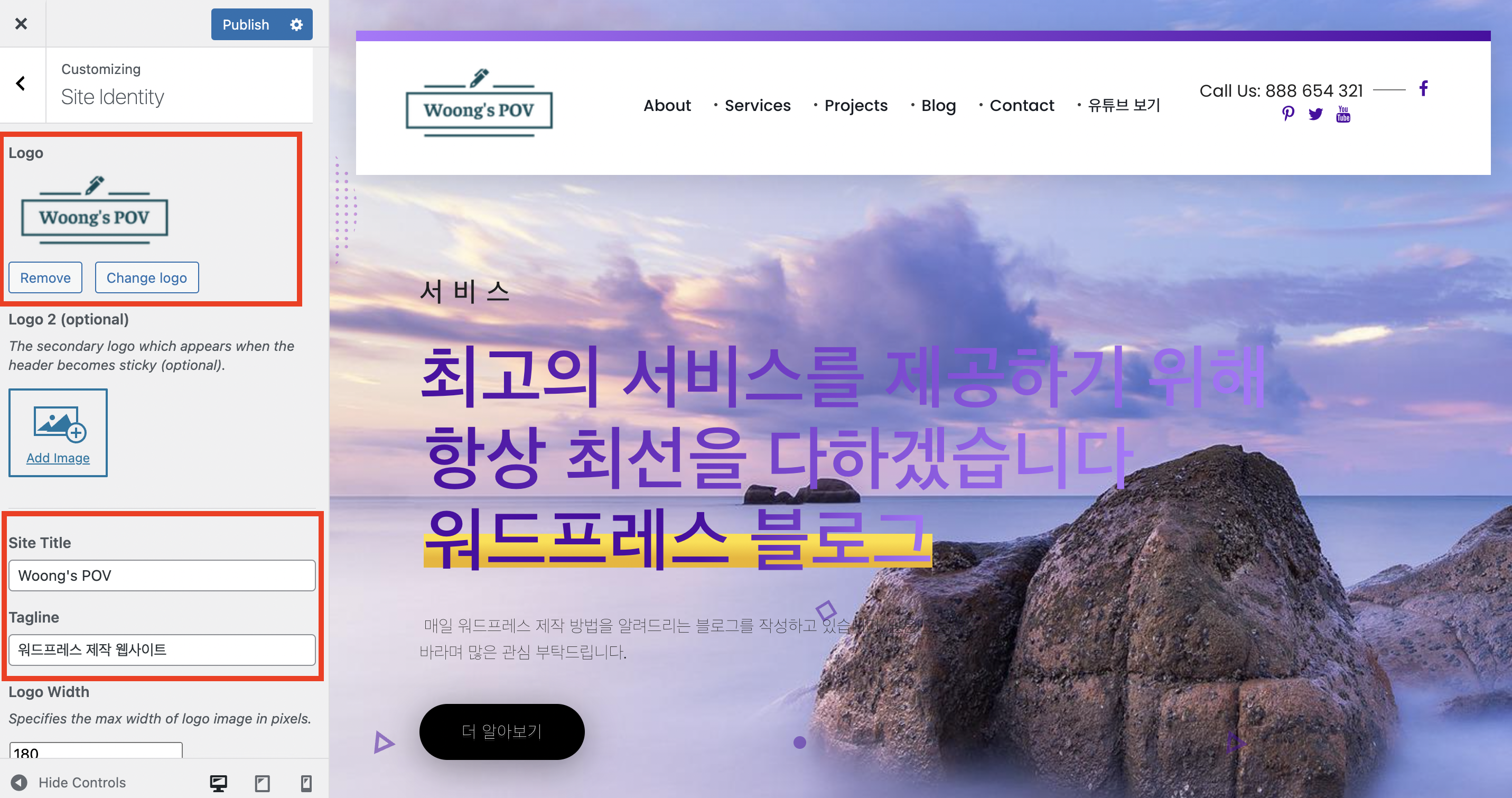
위의 사이트를 통해 간단히 로고를 만들어서 실제로 적용해보자. 이제, 워드프레스 사이트 로고 수정을 해보겠다. 관리자 메뉴에서 Phlox > Customization 메뉴를 선택한다. 이후 좌측에 보이는 메뉴에서 Site identity를 선택한다. 이제부터 아래 이미지를 참고해서 변경을 해보자.

상단 이미지에서 좌측 수정 화면을 보면 Logo항목과 그 밑으로 Site Title항목이 있다. Site identity 메뉴에서는 이 두 개를 변경해 주자. 로고 부분에는 이미 있던 로고를 Remove 버튼을 클릭하여 삭제 후, 가지고 있는 로고를 업로드하여 게시해준다. 여기에서 참고할 사항이 있다. 위에 Hatchful 사이트에서 무료로 만든 로고는 사이즈가 굉장히 크다. 만약 다운로드한 사이즈 그대로 로고에 업로드하게 되면 굉장히 큰 로고가 들어가게 되면서 메뉴가 있는 상단 헤더 바의 크기가 위아래로 매우 늘어나게 된다. 여기에서 팁으로는 최초 보였던 메뉴 바 정도의 사이즈를 유지하고자 한다면, 다운로드한 로고의 사이즈를 높이 80 픽셀 이하로 수정하여 사용하기를 권장한다. 비율 유지를 하되, 높이를 80 픽셀 정도로 맞추면 자연스럽게 높이 80 픽셀에 맞는 가로 사이즈로 로고 이미지가 변경될 것이기에 높이만 80 픽셀 기준으로 맞춰준다면 크게 거부감이 들지 않는 정도의 메뉴 바 사이즈가 유지될 것이다.
Site Title 항목에는 이 사이트의 이름과 간단한 설명을 적어준다. 여기 들어가는 Site Title과 Tagline은 앞으로 링크 공유를 하거나, 혹은 검색 엔진에 검색했을 때 보일 내 사이트의 이름과 설명이므로, 정확하게 입력해 주도록 한다. 작업 후에 좌측 상단의 Publish 버튼을 꼭 눌러주자, 그럼 로고가 변경돼 있음을 확인할 수 있다.
2. SNS 버튼 수정하기
메뉴 바를 보면 우측에 SNS 버튼들이 있다. 꼭 사용하지 않는 SNS도 있고, 사용하는 SNS도 있을 텐데 한번 수정을 해보자. 필자는 트위터와 페이스북 SNS 버튼을 남기고 나머지 버튼은 제거해보도록 하겠다. 위의 메뉴 버튼을 수정했을 때와 동일하게 Phlox > Customization 으로 진입한다. 그 후, 좌측 메뉴에서 Header > Header Template을 선택한다. 그럼 좌측에 Current header 부분에 'Edit with header builder'라는 버튼이 있는데 그 버튼을 클릭해보자.

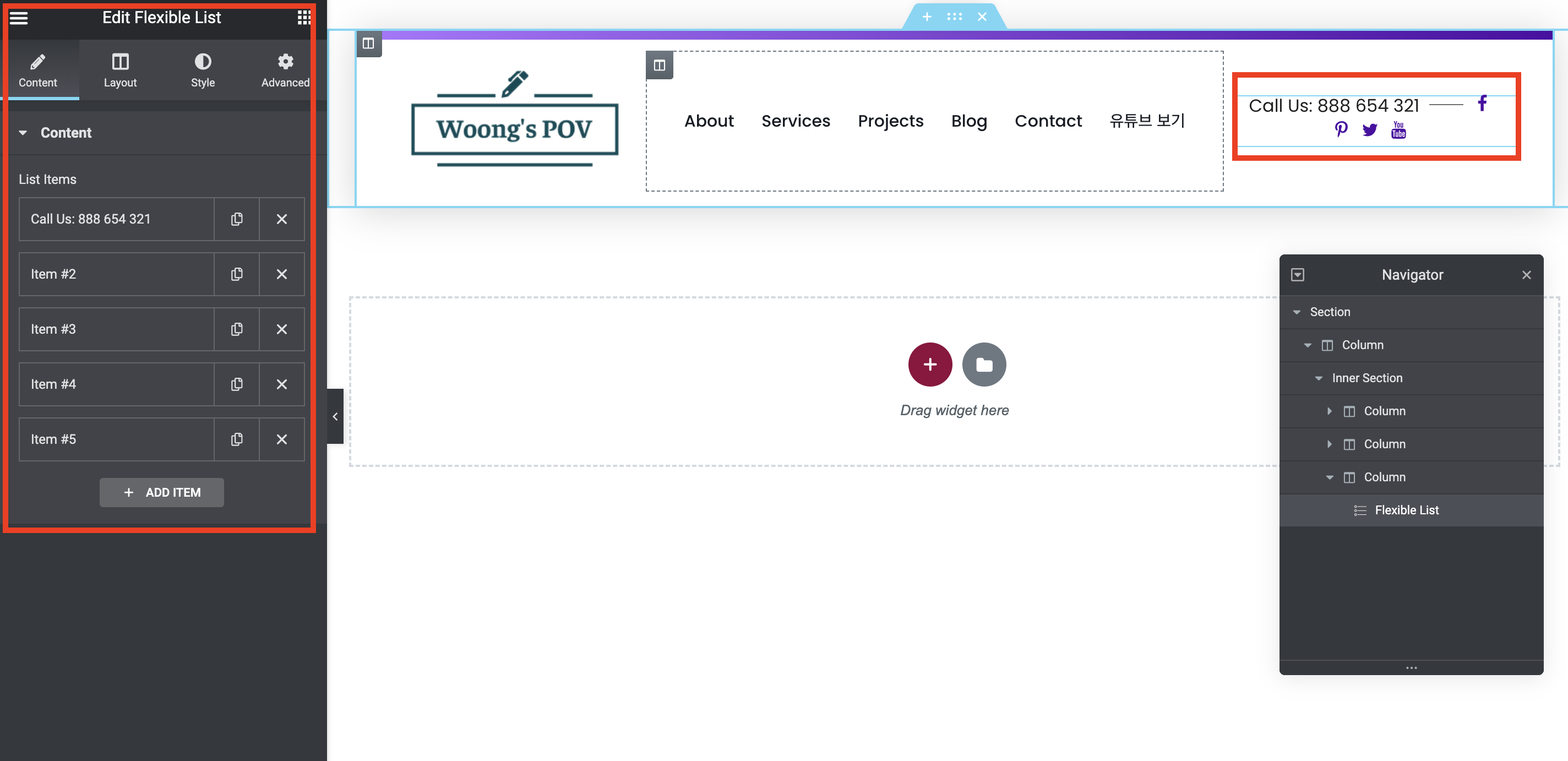
위와 같은 화면이 보이게 될 텐데, 우 상단에 빨간색 박스로 표시해둔 연락처 부분을 클릭하면 좌측의 수정 화면에 Content가 뜨면서 연락처와 함께 삽입되어 있는 4개의 SNS 버튼 항목을 확인할 수 있다. List items라고 표시된 부분의 항목을 하나하나 선택해서 수정을 진행하면 된다. 만약 필요한 항목이 없다면 각 항목별로 우측에 있는 x박스를 선택해서 삭제해 주면 된다. 연락처는 임의의 번호로 바꿔보고, 페이스북과, 트위터가 아닌 두 번째, 네 번째 items는 삭제해보기로 한다.

위와 같이 정보를 변경해보았다. SNS의 경우, 연동할 SNS가 있다면, 가지고 있는 주소를 링크 부분에 삽입해주면 된다. 만약 인스타그램 등 새로운 SNS를 추가하고 싶다면, ADD ITEM 버튼이나, 이미 만들어져 있는 필요 없는 list items 항목을 원하는 SNS icon을 선택해서 변경해주면 된다.
이렇게 상단 메뉴바까지 최종 작업을 완료해 보았다. 다음 편에서는 블로그 연결하는 방법을 다뤄볼 수 있도록 하겠다.
'워드프레스' 카테고리의 다른 글
| 워드프레스 무료 테마 Phlox로 웹사이트 만들기 7편 - 푸터 등 위젯 변경하기 (0) | 2022.05.30 |
|---|---|
| 워드프레스 무료 테마 Phlox로 웹사이트 만들기 6편 - 블로그 메뉴와 블로그 연결하기. 블로그 활용법. (0) | 2022.05.28 |
| 워드프레스 무료 테마 Phlox로 웹사이트 만들기 4편 - 메뉴 변경하기 (0) | 2022.05.24 |
| 워드프레스 무료 테마 Phlox로 웹사이트 만들기 3편 - 새로운 섹션을 추가하여 원하는 사이트 만들기 (0) | 2022.05.23 |
| 워드프레스 무료 테마 Phlox로 웹사이트 만들기 2편 - 홈 페이지 수정 (0) | 2022.05.22 |




댓글