이 전편 블로그에서 무료 테마인 Phlox를 설치하고, 원하는 데모 웹 사이트 설치까지 완료했다. 이번 편에서는 메인 홈페이지에 보여지는 화면을 변경하는 작업을 어떻게 하는지 작성해 보도록 하겠다.
1. 테마 별 에디터에 대한 파악.
에디터란, 워드프레스에서 페이지 및 글을 수정할 때 보여지는 글 작성 기능이다. 티스토리나 네이버 블로그도 작성자가 글을 쓰기위해 보여지는 글을 쓰는 화면이 있는데, 그 화면(기능)을 에디터라고 한다. 여기서 시작하기에 앞서서 먼저 에디터에 대한 언급을 하는 이유가 있다. 워드프레스는 워낙 테마가 많기 때문에, 각 테마를 제작하는 개발자들 또한 많다. 각각의 개발자들은 자신이 만드는 테마에 대해서 테마를 구매하거나 무료로 사용할 유저들이 어떤 에디터나 플러그인 들을 기본적으로 사용해야 테마 사용에 편리할지 선택을 하게 된다. 여기서 다양한 에디터가 등장하고, 에디터 마다 실제로 활용하는 방법이 많이 다르기 때문에 테마를 활용해 워드프레스를 만드는 유저 입장에서는 여러가지 에디터를 사용해본 경험이 없다면 실제로 웹사이트를 제작하고 수정하는데 매번 공부가 필요하고 연습이 필요하게 된다. 나 또한 어떤 테마를 받았을 때는 elementor 라는 에디터를 활용해 웹사이트 제작을 한적이 있고, 어떤 테마를 다운 받았을 때에는 WP Bakery visual composer 라는 에디터를 활용해 웹사이트를 만든적이 있었다. 이는 테마 마다 기본적으로 제안하는 안정적인 에디터들이 다르기에 테마에 따라오는 에디터를 사용할 수 밖에 없는 것이 워드프레스 제작의 현실이다. 테마에서 기본적으로 제시하는 에디터가 아닌 다른 에디터를 사용해 웹사이트를 제작할 수도 있으나, 그렇게 되면 결국 데모 버전에서 제공하는 레이아웃을 수정하기에는 어려움이 있기 때문에 결국 새롭게 각각의 페이지를 만들게 되는 방식이여서 굉장히 시간이 많이 들어갈 수 있다. 결론은, 테마는 많고, 각 테마에서 사용하는 페이지 빌더, 즉 에디터 또한 종류가 다양하다. 이번 Phlox 테마에서는 elementor 라는 에디터를 사용하기 때문에 이번 시리즈는 elementor를 활용하여 웹사이트를 만드는 방법을 소개하고자 한다. 비록 에디터 별로 사용방법이 다르긴 하지만 서로 다른 에디터를 사용해 웹사이트를 만드는 경험을 하다보면 어느 순간 대략적으로 비슷한 기능들을 파악할 수 있게 되기 때문에 다음번에는 다른 에디터로도 웹사이트를 만들어보면 좋은 겸험이 될 것이다. 이번 편에서는 데모 버전을 설치했을 때 생성된 여러 페이지 중에 가장 중요한 홈페이지, 즉 메인 도메인을 입력했을 때 가장 먼저 뜨게 되는 화면을 수정하는 방법에 대해서 설명하겠다.
2. 홈페이지 들어가기

우선 Pages 메뉴에 들어간다. 그럼 일반적으로 Home이라고 되어있는 페이지가 있다. (다른 테마들고 일반적으로는 Home이라고 이름이 표기되어 있다) 혹여나 이름으로 어떤 페이지가 홈페이지인지 구분이 어렵다면 페이지 이름 옆에 'Front Page'라고 쓰여 있는 항목이 홈페이지이다. 이 홈페이지로 설정된 페이지는 Settings 메뉴의 Reading 탭에서 Static page의 home 으로 선택된 페이지라고 이라고 생각하면 된다. 나중에 홈페이지를 다른 페이지로 변경하고자 한다면 위의 방법으로 settings 메뉴에서 변경이 가능하다.

홈 페이지를 선택해서 들어가면 워드프레스의 기본 에디터 가운데에 'Edit with Elementor'라는 버튼이 있다. 이 버튼을 클릭하면 elementor 에디터로 진입할 수 있다. Elementor 에디터에 들어가게 되면 바로 홈페이지 화면이 보이고 각 소스를 클릭하게 되면 수정을 할 수 있는 화면이 좌측에 보인다.

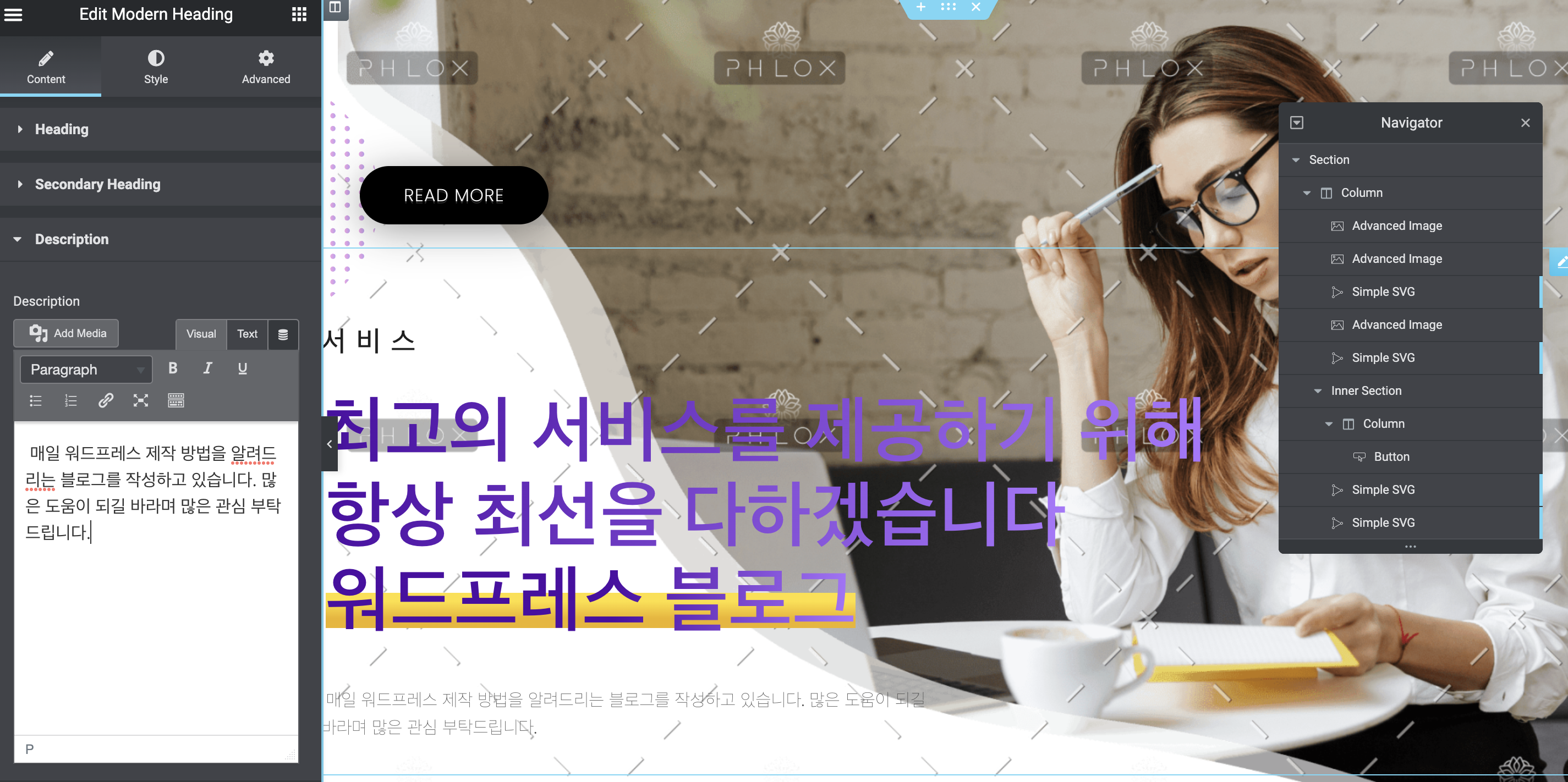
예시로 위의 화면에서 오른쪽에 박스 처리된 곳에서 각각의 수정하고자 하는 소스를 선택할 수 있다. 필자는 화면 중간 부분에 보이는 Our service 부분의 텍스트를 수정하고자 하여 해당 소스를 우측에 navigator 메뉴에서 직접 클릭하여 위치를 찾았으며, 그 후, 좌측 빨간 박스로 표시된 부분에서 텍스트를 원하는 텍스트로 수정했다. 좌측 박스에 보면 세부적으로 탭이 나눠져 있는 것을 확인할 수 있는데, Heading, Secondary Heading, Description 이다. 각 섹션 별로 화면 중간 부분에 보이는 Our service, We pledge ourselves로 시작되는 부분과 그 밑에 작게 본문 텍스트로 쓰여진 텍스트가 있기 때문에 여기서 텍스트를 변경하게 되면 실제로 화면에서도 변경되게 된다. 예시로 아래와 같이 변경해 보았다.

위와 같이 각 섹션에 있는 이미지나 텍스트, 배경색 등을 변경할 수 있다. 예시로 변경한 상단 헤더 부분을 수정하면서 발견한 한가지 불편한 점으로는 글자수를 어느정도 맞춰줘야 자동적으로 위와 같이 줄바꿈이 되는 것 같다. 워드프레스를 만들다 보면 기본적으로 영어를 기준으로 사이트 제작이 되기 때문에 위와 같이 한글 텍스트 입력시에 종종 불편함이 생기는 부분들이 생긴다. 코드를 사용해서 강제적으로 수정할 방법은 있으나, 그렇게 텍스트 관련한 부분을 코드로 강제적으로 위치 고정이나 수정 시, 모바일 버전에서 또 다르게 보여질 수 있으므로, 우선은 이 테마에서 기본적으로 제공하는 방식으로 최대한 내용을 수정해 보고자 한다.
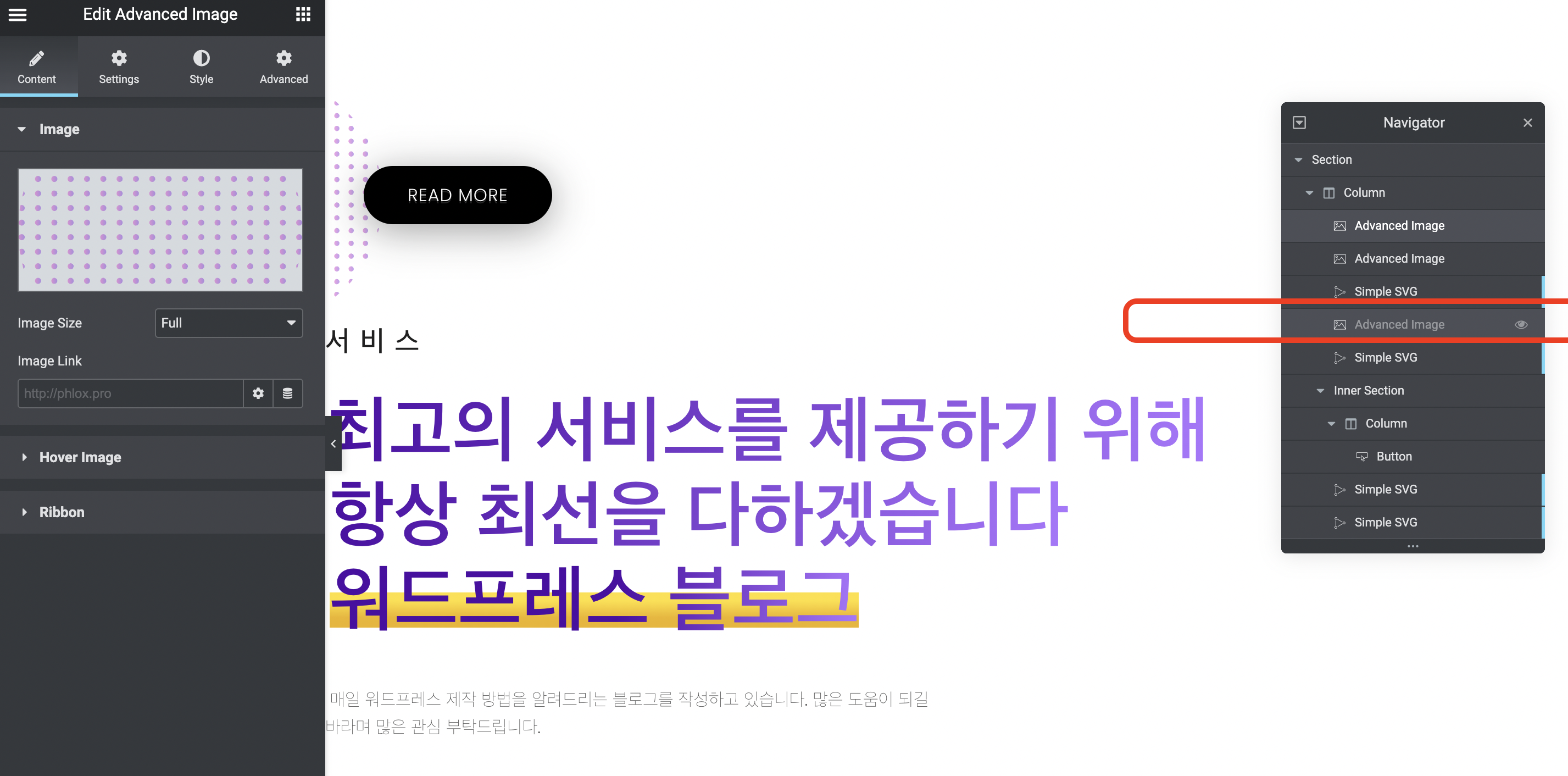
한 가지 팁으로는, 우측 navigator 메뉴에서 어떤 항목이 어떤 것을 가르키는지 확실히 알기 어려울 때는 각 항목별로 마우스 오버하면 나타나는 눈동자 모양을 클릭해 해당 섹션을 가려보는 방법으로 그 탭이 어떤 부분을 가르키는지 알아보는 방법이 편리하다.

예를 들어 위의 메인 화면의 배경이미지를 변경하고자 할 때, 우측 네비게이터 박스에서 첫번째 섹션의 column 탭의 네번째로 보이는 advanced image 항목을 가려보았을 때 배경이미지가 사라지는 것을 확인할 수 있었다. 그렇다면 배경화면 이미지를 변경하기 위해 좌측에 보이는 이미지 부분에서 이미지를 선택하여 원하는 이미지로 수정해 주면 된다.
E

위와 같이 각 부분별 이미지와 텍스트 등을 바꿔나갈 수 있다. 이렇게 홈페이지의 각 부분에 대해서 수정하고자 하는 부분을 아래로 내리면서 선택후에 변경해 줄 수 있다. 기본적으로 보여지는 데모 페이지에서 수정을 하는 방법에 대해서 알아 보았다. 다음 편에서는 데모 페이지에 추가로 덧붙이고자 하는 내용이 있다면 추가하는 방법에 대해서 알아보겠다. 궁금한 점이 있다면 댓글로 달아두면 답변할 수 있도록 하겠다.
'워드프레스' 카테고리의 다른 글
| 워드프레스 무료 테마 Phlox로 웹사이트 만들기 4편 - 메뉴 변경하기 (0) | 2022.05.24 |
|---|---|
| 워드프레스 무료 테마 Phlox로 웹사이트 만들기 3편 - 새로운 섹션을 추가하여 원하는 사이트 만들기 (0) | 2022.05.23 |
| 워드프레스 무료 테마 Phlox로 웹사이트 만들기 1편 - 10분만에 사이트 세팅하기 (0) | 2022.05.21 |
| 워드프레스 관리자 메뉴 기능 설명 3편. Plugins, Users, Tools, Settings (0) | 2022.05.20 |
| 워드프레스 관리자 메뉴 기능 2편 Media, Pages, Appearance 소개 (0) | 2022.05.19 |




댓글