Contact form 7과 관련하여 작성 중인 시리즈 포스토 지난 첫 번째 블로그에서는 Contact form 7이 작동하는 기본적인 원리에 대해서 설명했고, 두 번째 편에서는 실질적으로 어떻게 세팅을 해서 입력 양식을 만들 수 있는지 설명했다. 이번 편에서는 지난 두 번째 편에 이어서 실제로 Contact form 7을 이용하여 양식을 조금 더 커스터마이즈 할 수 있는 방법과 함께 또 하나의 플러그인을 사용해서 조금 더 Contact form 7으로 양식을 간편하고 다양하게 구축할 수 있는 팁에 대해서 공유하고자 한다. 이전의 블로그를 아직 확인하지 못했다면 이번 편을 읽어보기에 앞서서 먼저 작성된 두 편의 Contact form 7 시리즈 블로그를 먼저 확인하길 바란다.
2022.06.02 - [워드프레스] - Contact form7 플러그인으로 웹사이트 방문자 정보를 받을 수 있는 양식 만들기 1편 - 작동 원리 설명(2022년 6월 기준)
Contact form7 플러그인으로 웹사이트 방문자 정보를 받을 수 있는 양식 만들기 1편 - 작동 원리 설명
지난 WP MAIL SMTP 메일 발송 플러그인 설치에 이어서 오늘은 웹사이트 방문자로부터 정보를 전달받을 수 있는 정보 입력 양식을 만드는 방법에 대해서 블로그를 작성하고자 한다. WP MAIL SMTP는 워드
woongspov.com
2022.06.03 - [워드프레스] - Contact form7 플러그인으로 웹사이트 방문자 정보를 받을 수 있는 양식 만들기 2편 - 세팅 방법(2022년 6월 기준)
Contact form7 플러그인으로 웹사이트 방문자 정보를 받을 수 있는 양식 만들기 2편 - 세팅 방법(2022
Contact form 7 시리즈 지난 1편인 작동 원리 설명에 이어서 이번 편에서는 Contact form 7을 실제로 어떻게 사용해야 하는지 방법에 대해서 설명하고자 한다. Contact form 7에 대한 설명과 이 플러그인이
woongspov.com
세부 세팅 탭 소개
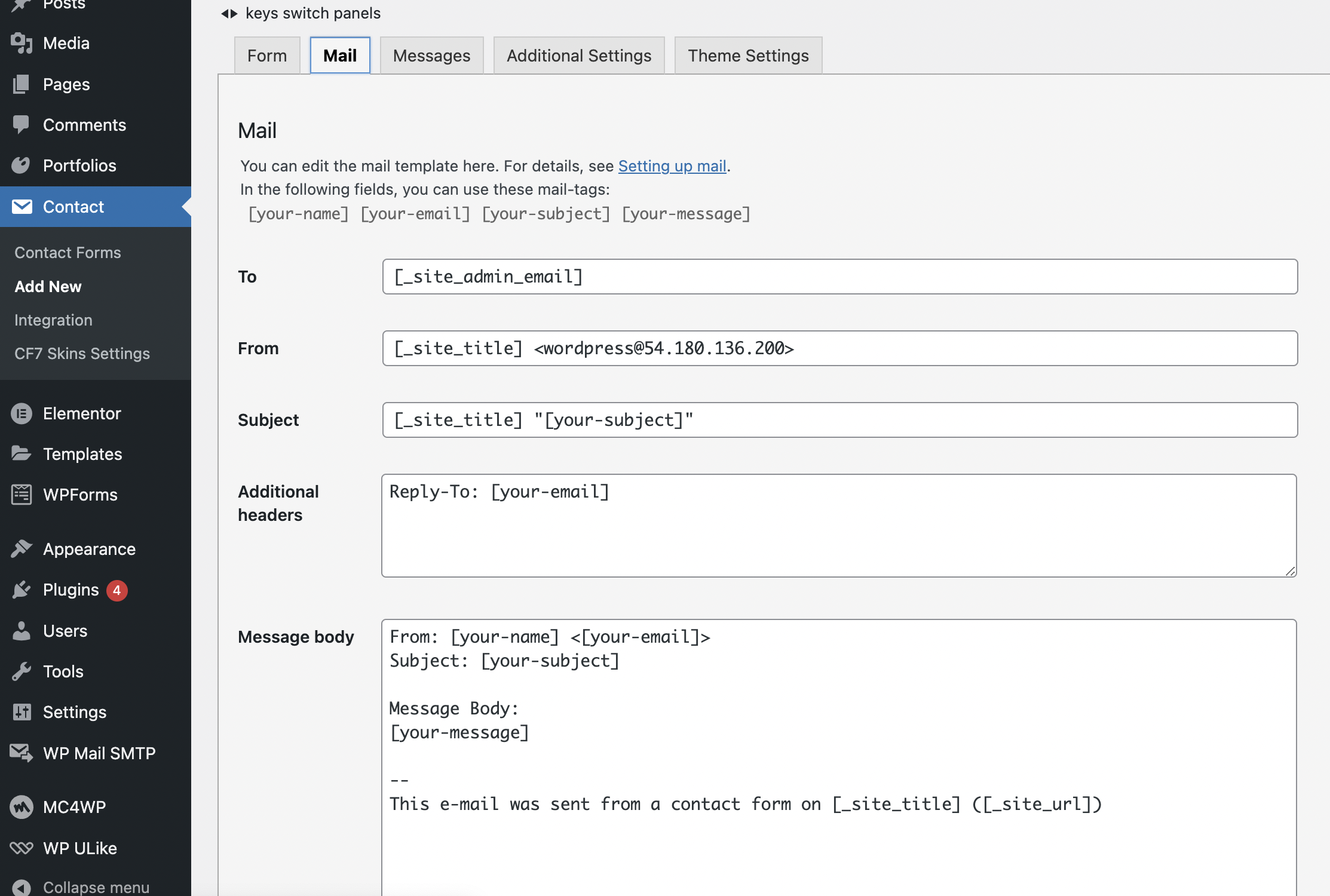
그럼 지난 블로그에서 다뤘던 form 항목 옆에 있는 다른 탭들을 설명하겠다. 먼저 mail 탭에 대한 세팅이다.

두 번째 탭인 mail 탭에서는 접수된 양식을 누구에게 수신하도록 할지 설정하는 곳이다. 만약 웹사이트를 통해 누군가 양식을 완료해서 입력하여 제출하면, 그 양식 내용을 어디로 받을지 정하는 것이라고 생각하면 된다. 기본적으로 mail 탭도 세팅이 완료되어 있기 때문에 크게 건들일은 없다. 다만 종종 위의 예시와 같이 느낌표 표시가 나면서 configurataion error가 있다고 표기되는 경우가 종종 있는데, 그 항목이 to, from subject에 대한 항목이 아니라면(위와 같이 'additional headers'의 경우) 그냥 안에 있는 내용을 삭제해줘도 무난하다.
이 메일은 워드프레스 관리자가 양식을 작성한 사람이 제출한 내용을 받는 것으로, 즉, 관리자인 필자만 알아볼 수 있는 정도의 내용만 보이면 된다. 여기서 지난 1편과 2편 블로그를 이미 읽은 눈썰미가 좋은 독자라면, 지난 양식 내용 세팅하는 블로그에서 나왔던 '[괄호]' 사이에 텍스트가 들어가져 있는 형태의 태그(tag)가 메일 수신자를 세팅하는 이곳에도 들어가 있는 것을 확인할 수가 있을 것이다. 이 mail 탭에서도 메일 수신을 위한 태그를 사용해서 세팅이 된다. 태그를 다 외우고 있다면 도움이 되겠지만 굳이 모든 태그의 목적과 용도, 그리고 코드를 외우고 있을 필요는 없다. 기본적으로 메일을 수신하기 위한 세팅은 디폴트로 되어있기에 걱정할 필요도 없다. 다만, 메일 발송과 관련해서 사용되는 더 많은 태그와 그 용도를 확인해보고 싶다면 아래 링크를 통해 태그를 확인하고 필요한 곳에 입력해보면서 테스트를 해볼 수 있다. https://contactform7.com/special-mail-tags/
Special mail-tags
There may be times when you need more information than just the submitter’s input through contact form fields. For example, you may need to know the submitter’s IP address for security …
contactform7.com
한 가지 팁으로는 message body 부분의 설명 텍스트(이해가 안된다면 2편 블로그 참조)는 알아보기 쉽게 한국어로 변경해도 좋다.

위와 같이 텍스트도 한국어로 변경했고, 그럼 한번 테스트로 양식을 발송해보자.

양식을 입력하여 제출했다. 그리고 관리자 메일로 설정한 메일함을 확인해보자. 지난번에 WP MAIL STMP 세팅을 했기에 성공적으로 메일이 수신된다. 한국어로 바꾼 설명 부분도 적용이 되었다. 하지만 가장 중요한 문제는 위의 이미지에서는 같이 양식에 입력한 내용이 보이지 않는다.

필자가 테스트로 만들었던 양식에는 이메일 주소, 연락처, 체크박스 선택, 나라 선택하기 등 여러 항목이 있었다. 그러나 메일로 접수된 양식에서는 하나도 확인이 되지 않는다. 걱정할 필요 없다. 지난 블로그를 통해 Contact form 7이 어떻게 작동하는지만 이해하고 있다면 아주 간단하게 수정할 수 있다. 그러면 어떻게 해당 내용들이 보이게 할 수 있는지 확인해보자.
Form과 mail 탭의 tag 맞춰주기
양식에 들어간 항목이 관리자가 수신한 메일에서도 보이도록 하는 방법은 간단하다. 바로 제작한 폼에 들어간 태그를 메일 부분에 동일하게 입력해주면 된다. 처음 접수했던 양식을 관리자 메일로 받았을 때, 필요한 내용들이 보이지 않았던 이유는, 필자는 각각의 form에 넣은 항목들에 대해서 새로운 태그를 적용해두었는데, 그 태그들을 mail 탭에 적용해 주지 않았기 때문이다. mail 탭에 있는 메일에 관련된 태그들은 처음 양식을 만들 때 기본적으로 들어가 있던 양식에 맞춰져서 입력되어 있는 메일 태그들이다 아래 이미지를 참고하자.


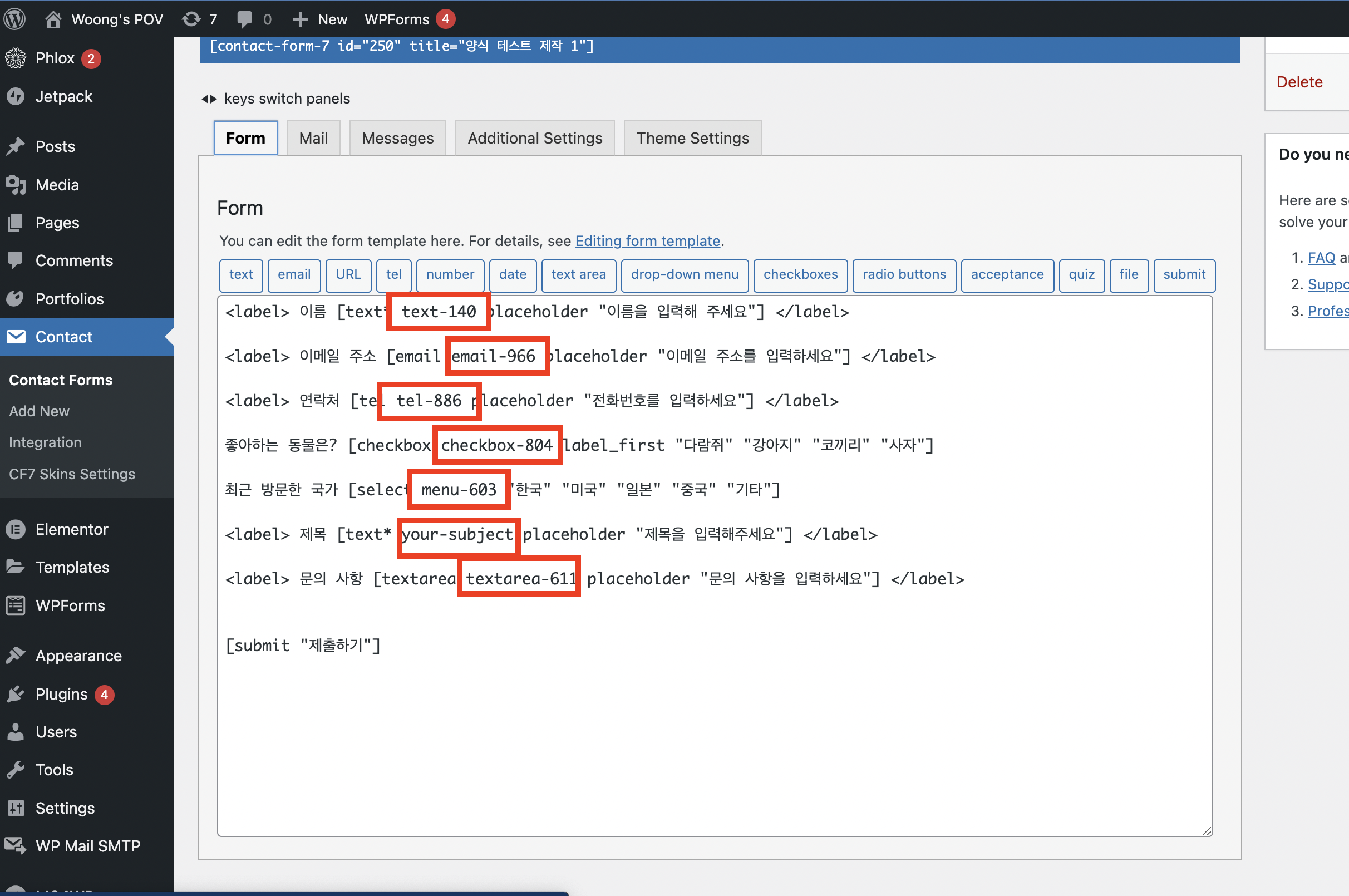
위의 두 이미지는 처음 add new 버튼을 클릭하여 양식을 만들었을 때 보이는 form 탭과 mail 탭이다. 잘 보면 form 탭에 들어가 있는 [text* your-name] , [email* your-email] 등, 각 항목에 대한 태그들이 mail 탭에도 동일하게 사용되고 있는 것을 볼 수 있다. 즉, form과 mail에서 사용되는 태그를 동일하게 맞춰주면 해당 항목에 대해 입력된 내용을 관리자 메일로 받아볼 수 있는 것이다. 필자의 블로그를 따라서 양식을 만든 독자라면 필자와 같이 만들어온 양식의 form 탭에 있는 태그와 mail에 있는 태그가 당연히 지금으로써는 다를 것이다. 왜냐하면 form에서 만들어진 새로운 태그들을 아직 mail탭에 넣지 않았기 때문이다. 그럼 이제 필자가 작업했던 양식을 바탕으로 태그를 맞춰보도록 하자.

필자가 만든 양식에는 위와 같이 각 항목별로 유니크한 넘버가 달린 태그들이 있다. 이 태그를 mail 탭으로 들어가서 원하는 내용으로 보이도록 태그를 넣어주면 된다. 아래 이미지를 참고해보자

필자는 위와 같이 form에 있던 태그를 mail 탭에서 적용해 주었다. 각 태그별로 메일로 받았을 때 어떤 항목인지 이해하기 쉽도록 접수자 이름, 제목, 연락처, 이메일 주소 등 설명을 넣었다. 만약 설명이 없이 태그만 넣는다면 양식이 제출될 때 입력된 내용만 딱 보여서 어떤 항목인지 헷갈릴 수 있으니 설명을 넣어주는 편이 좋다.
팁) 그리고 위의 이미지에서 녹색으로 표기된 부분에 들어간 태그들이 form에 들어가 있는 태그들로, 이 mail 탭에서 사용할 수 있는 태그들이라고 보면 되는데, 처음에 태그가 사용되기 전에는 볼드로 진한 검은색으로 태그들이 보이는데, mail 탭에서 필요한 태그를 입력하고 저장을 하면 볼드 처리되어있던 태그가 연한 회색빛으로 바뀌어서 사용되고 있다고 알려준다. 만약 태그가 mail탭에서 세팅하면서 사용되지 않았다면 그래도 검은색으로 보이기 때문에 어떤 태그를 활용할 수 있고, 어떤 태그가 깜박하고 사용하지 않았는지 등을 확인할 수 있어서 편리하다.
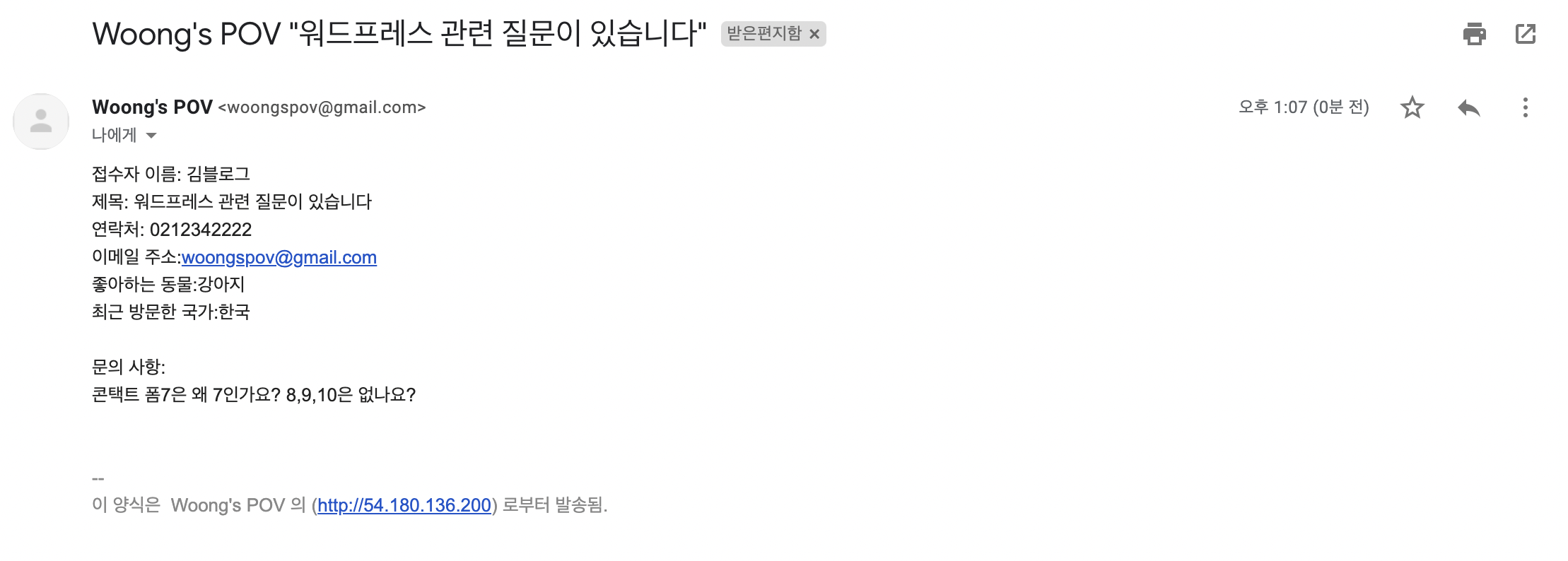
그럼 설정한 양식을 저장하고 지난번 설정한 양식 테스트 페이지에서 양식을 입력 후 제출해보자. 필자가 지난번 SMTP 플러그인으로 수신 세팅을 했던 gmail 관리자 메일 주소에 아래와 같이 메일이 수신되었다.


처음 발송했던 양식과는 다르게 태그를 맞게 변경해주니 모든 내용이 정확하게 들어가 있는 것을 확인할 수 있다. 이제 양식을 만들고 관리자 메일로 제출된 양식에 대한 정확한 내용을 받아볼 수 있는 준비가 되었다. Contact form 7을 활용해서 웹사이트 방문자로부터 필요한 다양한 정보를 받아볼 수 있다.
마지막 팁: 한국어로 커스터마이즈 하기 - Messages 탭 내용 한글로 변경
중요한 기능은 form과 mail 탭에서 모두 세팅이 완료되었다. 이제 웹사이트를 방문하는 타깃이 대부분 한국인이라면 조금 더 방문자 친화적인 웹사이트로 보이도록 도와주는 한국어로 문구가 표기되도록 하는 방법을 설명하도록 하겠다.

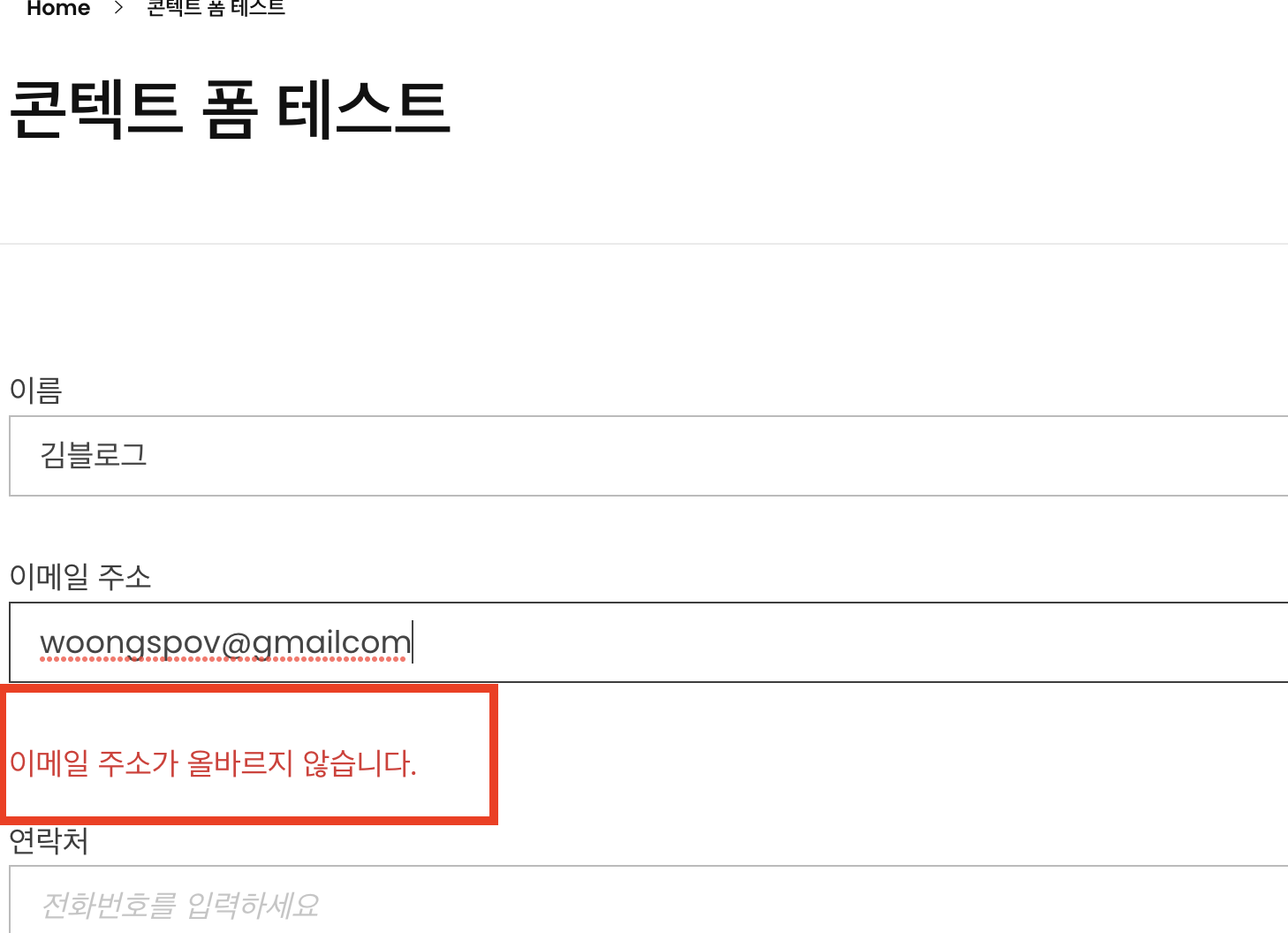
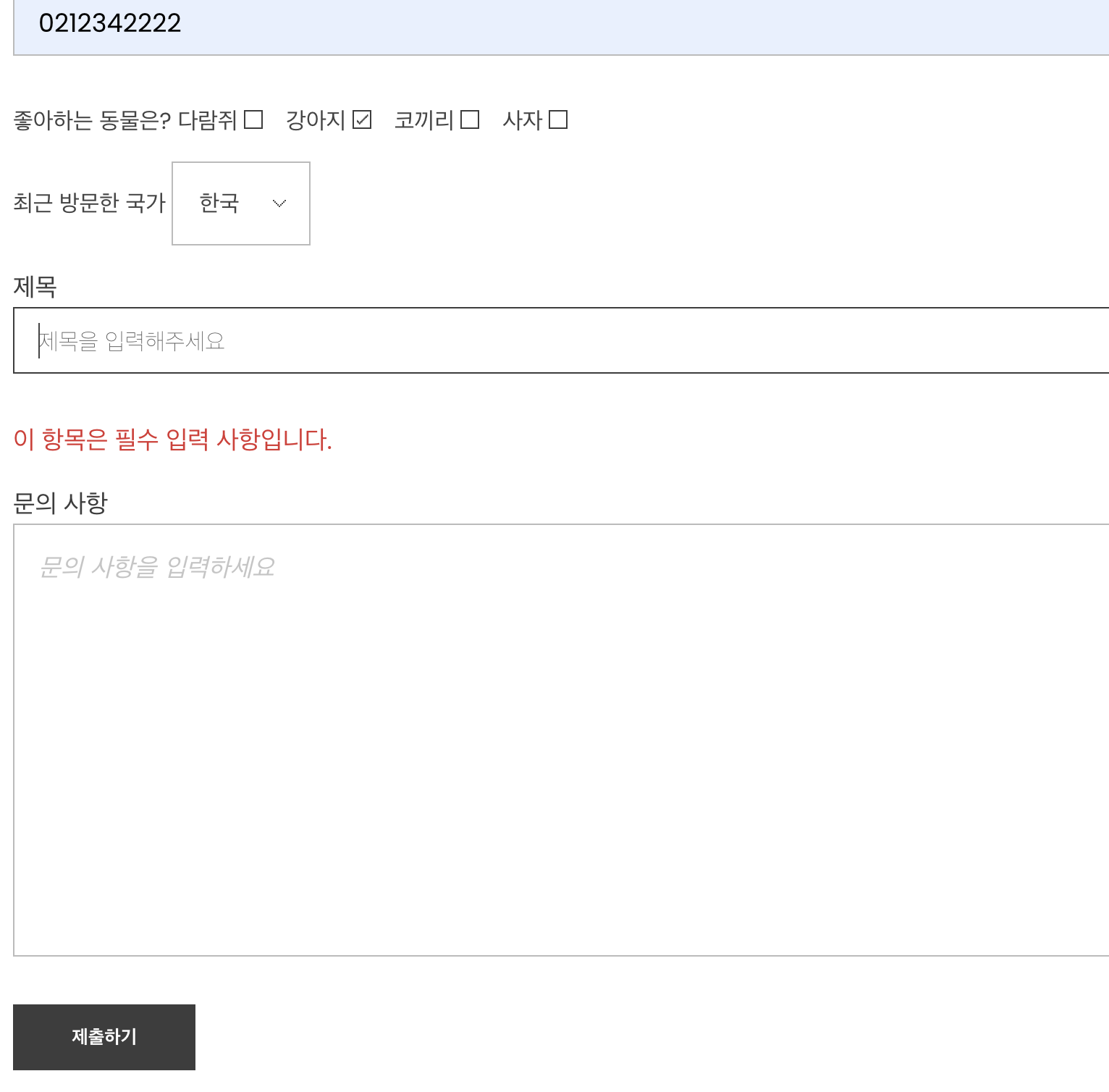
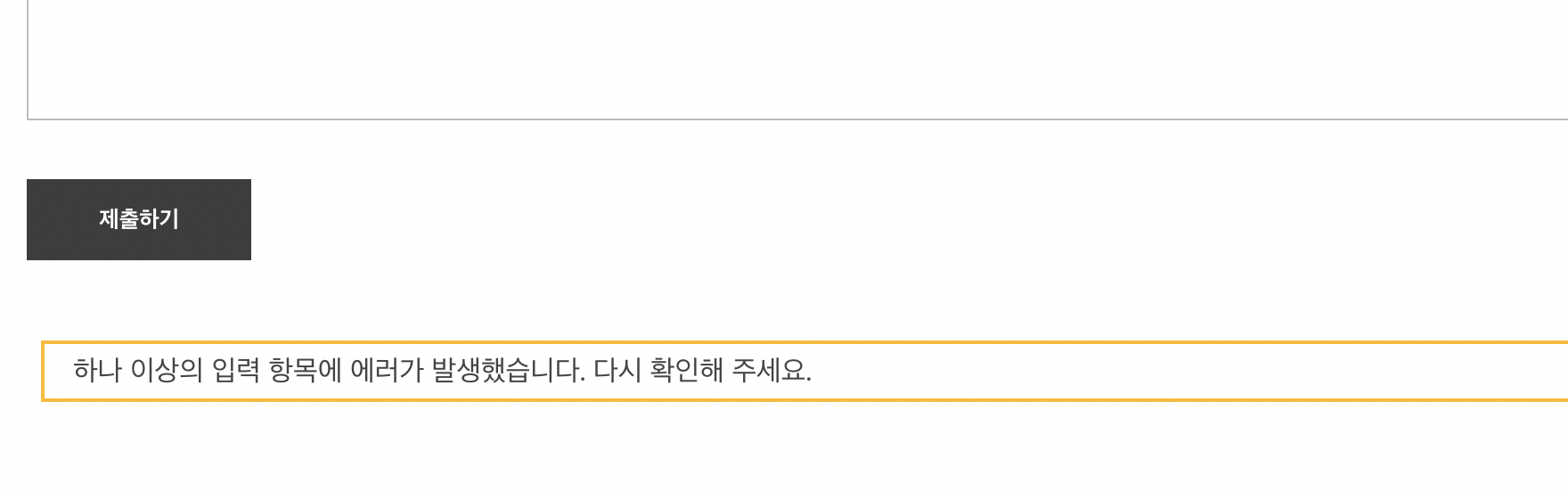
지금까지 테스트로 양식을 제출하고 나면 위와 같이 제출하기 버튼 밑으로 영어로 메시지가 보내졌다는 안내 문구가 나오는 것을 확인한 적이 있을 것이다. 이런 문구들이 종종 양식을 입력하는 상황에 보이게 되는데 이럴 때 보이는 영문을 한국어로 변경할 수 있다. 다만 아래 내용은 꼭 확인하고 변경하도록 하자.
** 주의 사항:
이 블로그는 한국인 방문자를 주요 대상으로 하는 웹사이트를 제작하는 경우에만 영문이었던 안내 문구를 한국어로 변경해서 보이도록 하는 것을 목적으로 설명합니다. 만약에 나중에 multi-language (다국어) 사이트 제작 의향이 있다면, 향 후 번역과 관련된 플러그인(WPML 등)을 사용해서 사이트 기본 언어를 변경해가며 사이트를 운영하게 될 텐데, 사이트를 타 언어로 더 번역해서 사용할 계획이 있다면 Contact form 7의 messages 부분 텍스트를 한국어로 바꾸지 않는 게 도움이 될 수 있습니다. (향 후 기본 언어가 잘못 인식될 수 있음 - 향후 필요시 설명)
위의 주의 사항을 간략히 설명하면, 대부분 독자가 한국인을 대상으로 웹사이트를 만든다는 가정하에 그냥 바로 텍스트를 한국어로 수정해서 사용하는 것도 괜찮다는 내용이다. 여기서 문제가 되는 건 번역을 해서 외국어로도 사이트를 보이게 하는 것인데, 기본적으로 Contact form 7에 입력되어 있던 영어 문구를 한국어로 변경하게 되면 나중에 변경되어 입력되어 있는 한국어를 사이트 언어로 설정되어 있는 한국어와 별개로 인식하여 번역 버튼을 눌러도 변경이 잘 안 되는 경우가 있기 때문이다. 이건 나중에 번역과 관련된 내용을 블로그로 작성할 상황이 생길 시 설명하도록 하겠다.
자, 그럼 이번 블로그에서는 그냥 한국어로 다 변경해보자.

messages 탭에 들어가면 위의 영문 문구가 보인다. 방법은 간단하다. 동일한 내용으로 한국어로 번역하여 입력하면 된다. 혹은 비슷한 의미로 좀 더 한국 친화적인 문구로 입력해도 상관없다. 필자는 각 항목에 대해서 순차적으로 아래와 같이 한국어로 입력해 보았다. 필요한 독자는 그대로 복사해서 사용해도 좋을 듯하다.
문의가 접수되었습니다. 감사합니다.
메시지 발송에 문제가 있습니다. 다시 시도해 주세요.
하나 이상의 입력 항목에 에러가 발생했습니다. 다시 확인해 주세요.
메시지를 발송하는데 에러가 발생했습니다. 다시 시도해 주세요.
메시지 발송 전 이용 약관 동의가 필수입니다.
이 항목은 필수 입력 사항입니다.
입력 글자 수 제한을 초과하였습니다.
최소 글자 수를 입력하세요.
파일 업로드 중 알 수 없는 에러가 발생하였습니다.
이 형식의 파일은 업로드가 불가능합니다.
파일의 크기가 제한 용량을 초과했습니다.
파일 업로드 중 에러가 발생했습니다.
날짜 포맷이 잘못되었습니다.
선택할 수 있는 가장 빠른 날짜보다 이릅니다.
선택할 수 있는 가장 느린 날짜보다 늦습니다.
숫자 양식이 잘못되었습니다.
최소 숫자보다 적습니다.
최대 숫자보다 많습니다.
문제에 대한 답변이 틀렸습니다.
이메일 주소가 올바르지 않습니다.
URL이 올바르지 않습니다.
연락처가 올바르지 않습니다.

모든 텍스트를 한국어로 변경하고 꼭 저장하자. 필자도 종종 저장을 깜박하는데, 그런 경우 다시 전부 입력해야 하니 저장하도록 하자. 저장을 하고 나서 다시 양식을 입력해서 접수하면 메일도 수신되고 안내 문구도 모두 한국어로 변경된 것을 확인할 수 있다.




이제 Contact form 7과 관련된 시리즈는 모두 작성을 완료했다. 지난번 작성한 WP MAIL SMTP 편과 이번 Contact form 7 시리즈를 잘 확인하여 워드프레스에서 메일이 발송되고 수신되는 문제가 있었다면 모두 해결하시길 바란다. 다음 편은 번외 편으로 별도 플러그인을 사용해서 Contact form 7의 디자인을 커스터마이징 하는 방법을 설명하고, 그다음 편은 구독자 모집하여 뉴스레터 보내는 MC4WP 플러그인을 알아보겠다.
'워드프레스' 카테고리의 다른 글
| 워드프레스 무료 테마 Phlox로 웹사이트 만들기 8편(최종) - 콘텍트 폼, WP MAIL SMTP 셋팅 (0) | 2022.06.23 |
|---|---|
| 워드프레스 웹사이트 방문자 뉴스레터 구독을 위한 MC4WP 플러그인 사용 방법 소개 (0) | 2022.06.20 |
| Contact form7 플러그인으로 웹사이트 방문자 정보를 받을 수 있는 양식 만들기 2편 - 세팅 방법(2022년 6월 기준) (0) | 2022.06.03 |
| Contact form7 플러그인으로 웹사이트 방문자 정보를 받을 수 있는 양식 만들기 1편 - 작동 원리 설명(2022년 6월 기준) (0) | 2022.06.02 |
| 워드프레스로부터 메일 수신이 안 되면 확인해봐야 하는 WP MAIL SMTP 설정 방법 소개 (2022 버전) (0) | 2022.05.31 |




댓글