지난 WP MAIL SMTP 메일 발송 플러그인 설치에 이어서 오늘은 웹사이트 방문자로부터 정보를 전달받을 수 있는 정보 입력 양식을 만드는 방법에 대해서 블로그를 작성하고자 한다. WP MAIL SMTP는 워드프레스 시스템으로부터 외부로 발송되는 메일이 정상적으로 발송되도록 도와주는 플러그인으로 설명했었다. 이번 편에서는 WP MAIL SMTP과 함께 응용하여 사용하기 좋은, 그리고 대부분 많은 워드프레스로 제작된 웹사이트가 사용하는 양식 폼에 대해서 설명하고자 한다.
앞으로 총 3편에 나눠서 "방문자 정보 수집" 시리즈를 작성할 예정이다. 먼저 Contact form 7 플러그인에 대해서 두 편에 나눠서 1. 작동 원리 편과 2. 실전 세부 사항 변경 편으로 작성할 예정이다. 그리고 마지막 편에서 뉴스레터 구독 신청자의 메일리스트를 받을 수 있는 MC4WP 플러그인을 설명하도록 하겠다. 그렇다면 Contact form 7부터 알아보자.
Contact form 7

Contact form 7 플러그인은 워드프레스 초창기부터 웹사이트 방문자에게 리드 수집, 즉 방문자 정보 수집을 위해 무료로 사용할 수 있는 플러그인이다. 많은 웹사이트에서 문의사항과 함께 연락처를 입력하는 양식을 본 적이 있을 것이다. 바로 이런 양식을 만들어서 사용할 수 있도록 도와주는 플러그인이 Contact form 7이다.
Contact form 작동 원리 설명
Contact form이 어떻게 작동하는지 원리를 알고 있다면 도움이 될 듯하여 간단히 설명을 해보고자 한다. Contact form 7을 활용해 양식을 만들어서 사용하고자 한다면 크게는 두 가지 작업이 필요하다. 먼저, Contact form 메뉴에 들어가서 웹사이트 방문자로부터 받고자 하는 정보(이름, 연락처 등)를 포함한 양식의 구조를 만드는 것이다. 그리고 두 번째로는 만든 양식 별로 주어지는 short code라는 개념의 짧은 코드를 제작하고 있는 웹사이트의 원하는 위치에 삽입해주는 것이다. '먼저 양식 구조를 만들고, 원하는 위치에 제작한 양식이 가지고 있는 유니크한 코드를 삽입해 준다'라는 개념만 우선 인지하고 이제 작업하는 화면 설명을 통해 이게 어떤 의미인지 확실히 이해해보자.
플러그인 설치
그럼 이제 어떻게 사용하면 되는지 알아보자. 우선 Contact form 7이라는 플러그인을 찾아서 설치해준다. 일반적으로 많은 테마들이 데모 버전을 설치할 때, 기본적으로 데모와 같이 설치될 플러그인으로 패키지에 포함시켜두기도 한다. 만약 설치가 되어있다면 활성화를 해주면 된다.

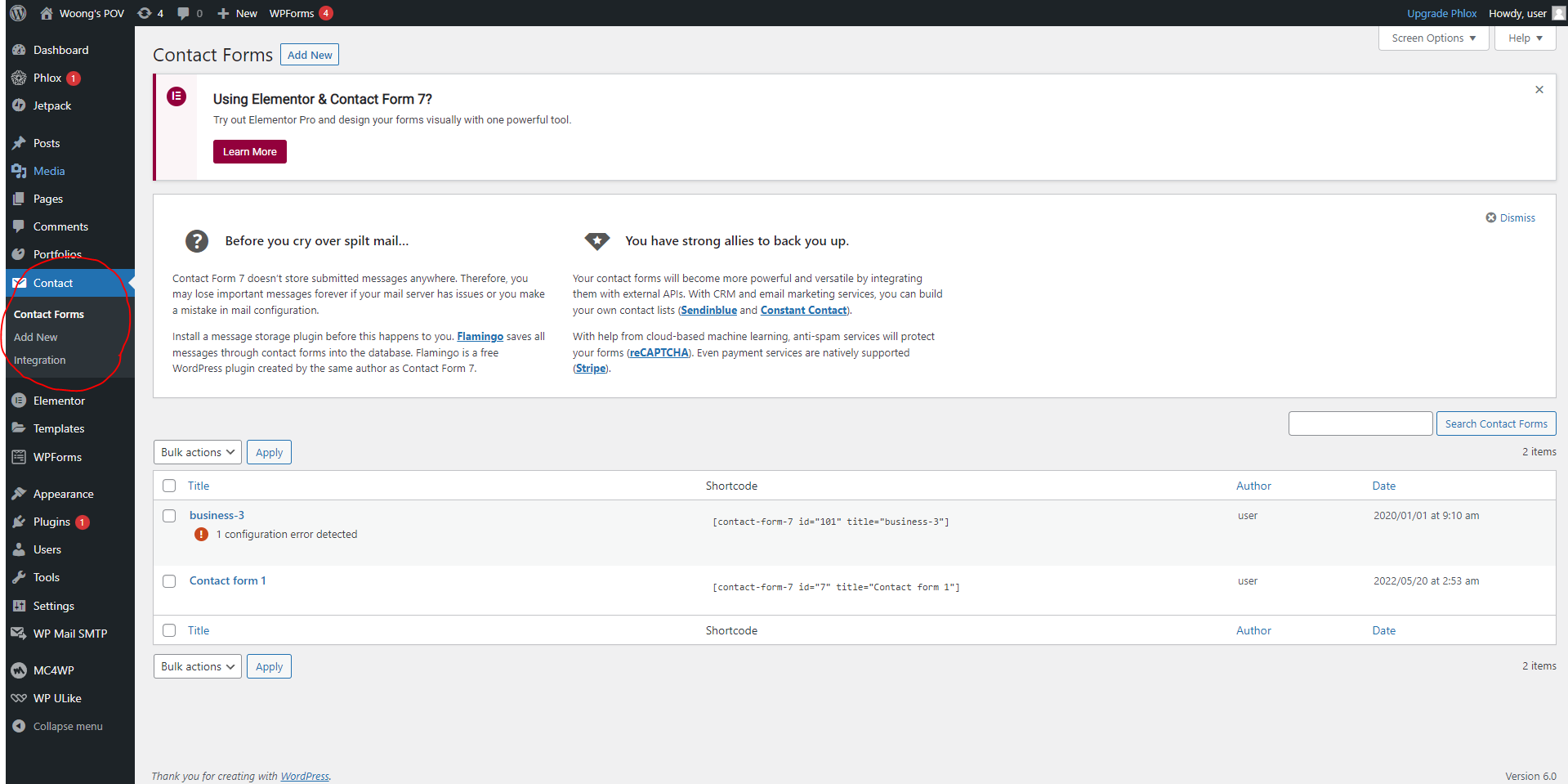
플러그인을 활성화해주고 나면 좌측 메뉴 부분에 Contact라는 메뉴가 새롭게 생긴다. 여기서 Contact forms 메뉴를 선택해서 들어가면 기본적으로 만들어져 있는 폼이 한두 개 정도 있는 것을 확인할 수 있다.
Contact form 양식 만들기

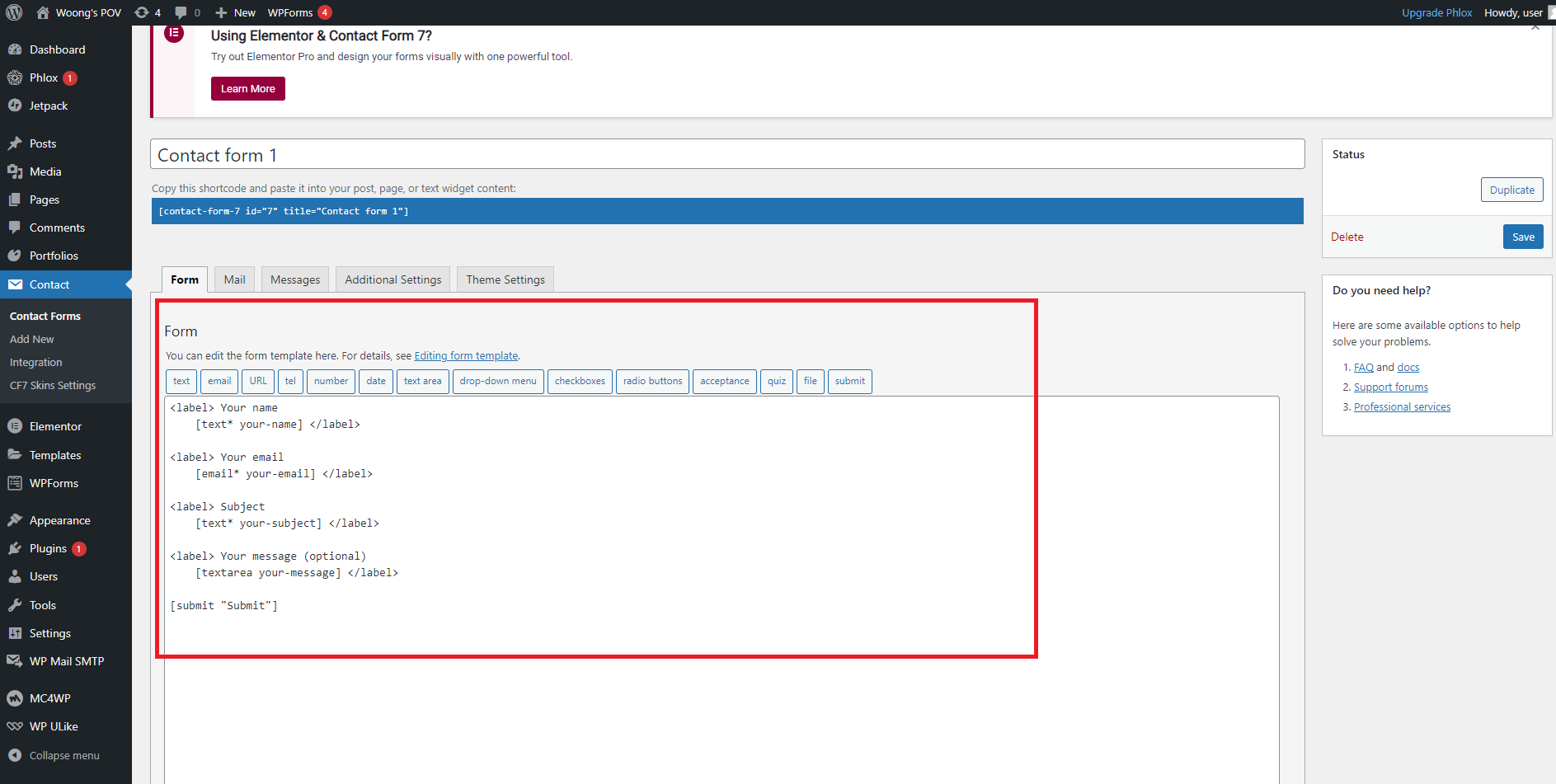
우선, 첫 번째 단계인 양식을 만들어 보는 과정이다. 먼저 양식의 구조를 확인해보자. 처음 Contact form 메뉴에 들어갔을 때 보이는 임의로 만들어져 있는 양식을 하나 클릭해보자. 그럼 위와 같이 각 양식의 구조를 확인할 수 있는 상세 페이지를 확인할 수 있다. 위의 이미지의 중간 부분에 보면, Form이라고 되어있는 탭을 선택한다.(기본적으로 선택되어 있을 것이다.) 이 화면에서 선택한 양식이 웹 사이트 방문자로부터 어떤 데이터를 수집하고자 하는지 확인할 수 있다. 예시로 보이는 상단 이미지에서는 이름, 이메일 주소, 제목, 문의 사항(메시지) 그리고 제출하기 버튼이 순서대로 들어가 있는 것을 확인할 수 있다. 위와 같이 워드프레스 웹사이트 제작자가 웹사이트 방문자로부터 원하는 정보를 수집하기 위한 폼을 만들 수 있다. 여기까지만 본다면 위와 같은 텍스트들이 어떻게 양식으로 보이는지, 그리고 진짜 폼이 만들어지기는 하는지 의문이 들 수 있다. 그럼 위의 예시 안을 가지고 실제로 이 양식이 어떻게 보이는지 먼저 확인해보자.
기타 참고)
혹시나 위의 예시 양식이 없는 상황이라면, Contact > Add New 버튼을 클릭하여 아래 코드를 입력해서 발행해주면 된다. 그럼 위에서 필자가 예시로 든 것과 동일하게 양식이 생성될 것이다.
<label> Your name
[text* your-name] </label>
<label> Your email
[email* your-email] </label>
<label> Subject
[text* your-subject] </label>
<label> Your message (optional)
[textarea your-message] </label>
[submit "Submit"]

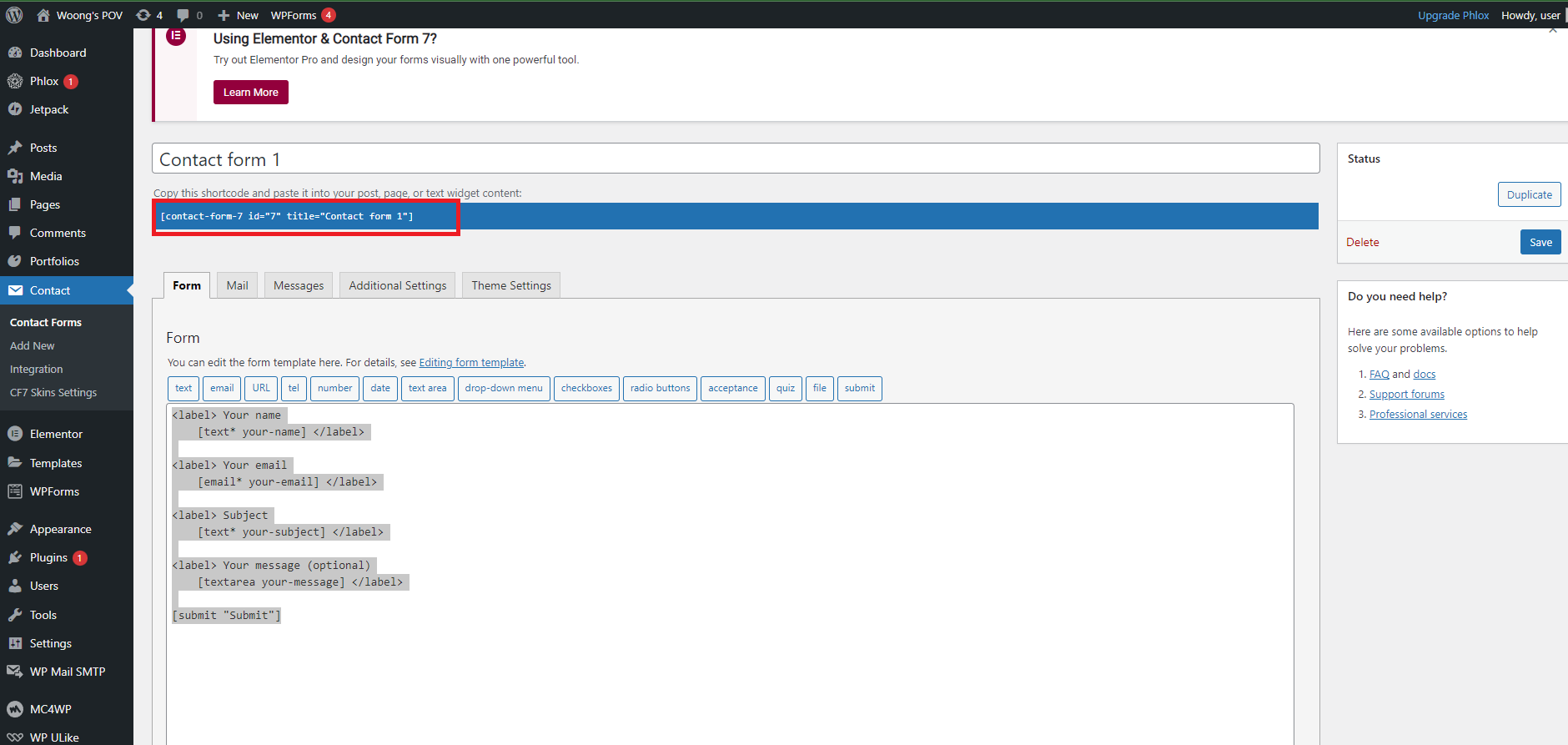
이제 위의 양식이 실제로 데스크톱이나 모바일에서 어떻게 보이는지 확인해보자. Contact form으로 만든 양식은 각각의 short code라는 것을 가지고 있다. 위에 이미지에 표시된 것이 바로 short code인데, 이 코드를 우선 복사한다. 복사 후에는 이 코드를 양식이 보였으면 하는 페이지나 위치에 삽입하면 되는데, 우선 이 블로그에서는 새로운 페이지를 하나 임의로 만들어서 양식이 어떻게 보이는지 확인해보자. 이 short code가 들어간 위치가 위에 만들어져 있는 양식이 보이게 될 위치라고 생각하면 된다.

임의로 만든 페이지에서 어떻게 양식이 보이는지 확인해보자. Pages > Add new 버튼을 클릭하여 새로운 페이지를 하나 만든다. 제목은 임의로 입력하고, 이전에 복사해두었던 contact form의 short code를 에디터에 붙여 넣기 한다. 그러면 위와 같이 'select a contact form'이라는 드롭다운 메뉴와 함께 현재 contact form에 만들어져 있는 양식들이 드롭다운에 보이게 된다. 거기서 이번 블로그 테스트로 확인 중인 contact form 1이라는 이름을 선택해준다. 선택 후, 우 상단 update 버튼을 클릭해서 페이지를 저장해준다. 그리고 업데이트 버튼 옆에 있는 preview 버튼을 클릭하여 데스크톱에서 어떻게 보이는지 확인해보자

그럼 임의로 만든 페이지에 위와 같이 양식이 들어가 있는 것을 확인할 수 있다. 위의 양식에서 입력하라고 하는 정보는 바로 우리가 contact form 페이지 구조에서 봤던 순서, 내용과 동일한 것을 확인할 수 있다.
오늘은 우선 간단하게 샘플로 만들어져 있는 contact form 양식으로 contact form이 어떻게 작동하는지 양식의 구조와 short code를 원하는 위치에 삽입해 실제로 양식이 구현되는 것을 확인해 보았다. 필자가 이번 블로그에서 contact form의 원리에 대해서만 설명한 이유는, 필자가 워드프레스를 입문하고 얼마 되지 않았을 때, contact form을 활용하는 것이 개인적으로 가장 어려웠다고 느껴졌기 때문이다. 지금은 그렇게 어려운 작업으로 보이지 않으나, 왜 contact form 7이라는 플러그인에서 텍스트로(태그로) 입력된 내용이 실제 보이는 양식에서는 모양이 잡혀서 보이는지도 이해가 되지 않았고, 구조를 설정하는 태그는 어떻게 입력해야 양식에서 정상적으로 구현되는지 등 오류도 많았다. 그래서 어떤 식으로 작동하는지 설명이 있다면 처음 시도하는 제작자들에게는 도움이 될 듯하여 설명을 넣어보았다.
이번 편에서 contact form7의 작동 원리를 파악했으니, 다음 편에서는 어떻게 응용하여, 더 모양새를 갖춘 양식을 만들 수 있는지 실무적인 부분을 다뤄보도록 하겠다




댓글