전편에서 설명한 기본 관리자 메뉴 소개에 이어서 추가로 메뉴 설명을 하고자 한다. 전편에서는 Dashboard, Jetpack, Posts, Comments까지 설명하였으며, 이번 편에서는 Media, Pages, Appearance 메뉴에 대한 설명을 하고자 한다.
지난 1편의 메뉴 소개는 아래 블로그에서 참고가 가능하다.
2022.05.18 - [워드프레스] - 워드프레스 관리자 메뉴 기능 설명 1편
워드프레스 관리자 메뉴 기능 설명 1편
처음 워드프레스 관리자 페이지에 들어가게 되면 어디서 어떻게 수정을 해야 웹사이트가 변경되는지 잘 모르는 경우가 많다. 필자도 처음에는 워드프레스로 사이트를 제작하기 시작했을 때, 어
woongspov.com
Media
미디어 메뉴는 워드프레스 상에서 사용되는 모든 미디어 소스를 올릴 수 있는 곳이다. 웹사이트 페이지 안에 들어가는 이미지, 영상 등이 포함된다. Page를 만들거나 Post를 작성하다 보면 에디터 자체에서 미디어 추가가 가능한데, 그때 추가된 이미지나 영상 등을 한 곳에서 확인하고자 할 때 Media 메뉴에서 확인할 수 있다. 미디어 메뉴 자체에서도 add new 버튼을 클릭하여 이미지나 영상을 올릴 수 있는데, 이렇게 미디어에 추가되어 있는 이미지나 영상은 향후 글을 쓸 때, 혹은 페이지를 신규로 만들 때 에디터에서 바로 불러와서 쓸 수 있기 때문에 편리하다. 한 가지 팁을 작성하자면, 이미지의 경우 고화질 이미지는 용량이 크기 때문에 가능하면 용량이 깨지지 않는 선에서 파일 크기를 줄여서 사이트에서 사용하는 것이 좋다. 사진 이미지가 수 메가바이트가 넘어가는 경우, 사이트 로딩에 시간이 매우 많이 들 수 있고, 나중에 사이트 진입에도 지장을 줄 수 있기 때문이다. 필자는 이미지를 업로드할 경우, 최대한 웹, 모바일에서 깨지지 않고 선명하게 보일 수 있는 정도로 파일 사이즈를 압축하여 올리는 편이며, 영상의 경우는 되도록 원본 파일을 업로드해서 사용하지 않고, 유튜브나 Vimeo 링크 등을 임베드해서 넣어서 사용한다. 영상은 이미지에 비해 용량이 훨씬 크기 때문에 원본을 미디어에 업로드해서 사용하게 되면 사이트 로딩에 문제가 생길 가능성이 더 높아지기 때문이다. 워드프레스 사이트에 올릴 사진은 가능하면 위에 언급한 것처럼 화질이 깨지지 않는 선에서 적은 크기의 용량으로 사용하도록 한다. 필자는 대부분 대용량 이미지도 최대한 1 메가바이트가 넘지 않는 선으로 사진을 압축하여 사용한다. 1 메가바이트도 꽤 용량이 크다고 느껴진다.
Pages
이 전편의 블로그에서 Posts와 Page를 헷갈리면 안 되는 점을 강조했었다. 말 그대로 Posts는 블로그에 들어가는 글을 의미하며, Page는 웹사이트 각각의 페이지를 의미한다. Page 메뉴에서는 꼭 앞으로 만들게 될 웹사이트의 페이지를 만드는 용도의 문서를 제작한다. 예를 들어서, 일반적인 블로그의 경우 블로그라는 페이지 안에서 작성되어 있는 다수의 블로그 글을 확인할 수 있다. 여기서 블로그 페이지는 지금 설명하고 있는 Page라는 메뉴에서 만드는 것이고, 그 페이지 안에 들어있는 각각의 블로그 글은 Posts 메뉴에서 작성하는 것이라고 보면 된다. 그러고 나서 나중에 블로그 페이지로 만든 화면 안에 블로그 글이 노출되도록 설정을 하면, 위에서 제작한 블로그 페이지에서 블로그 글들이 보이게 되는 것이다. 구체적인 구현은 향 후 블로그에서 차근차근 설명하도록 하겠다. 우선은 이번 포스팅과 저번 포스팅에서는 Posts와 Pages는 다른 개념이라는 것을 이해하는데 집중하면 될 것 같다.
Feedback
필자는 feedback 메뉴에 대해서는 잘 알지 못한다. 잘 사용하고 있지도 않는 메뉴다. 이전에도 크게 사용한 적이 없기에 작성할 만한 내용이 있지는 않다. 언젠가 피드백 메뉴를 사용하게 된다면 그때 실제 사용 방법을 구체적으로 작성해보도록 하겠다.
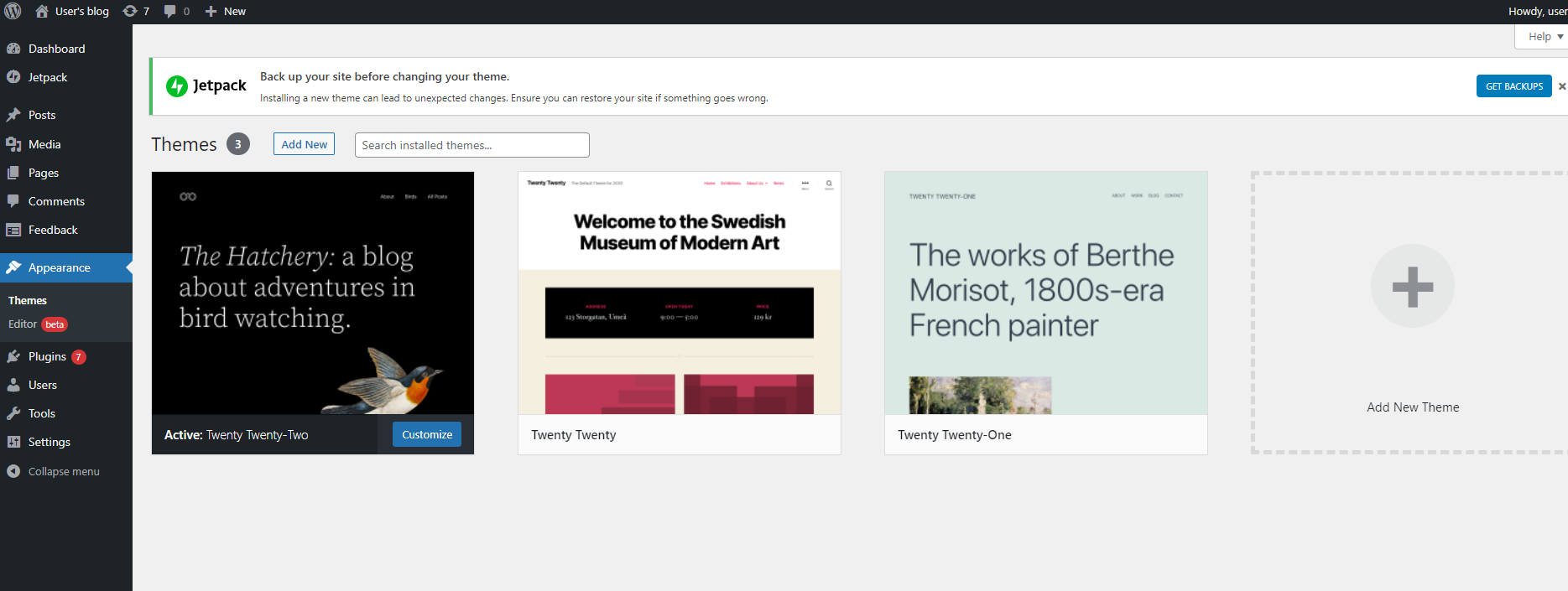
Appearance

한국어로는 외모라고 나오는 Appearance 메뉴는 워드프레스 테마를 설정할 수 있는 페이지다. 이 메뉴에서는 주요하게 제작자가 앞으로 워드프레스 웹사이트를 제작함에 있어서 어떤 테마를 선택할 것인지 설정할 수 있다. 기본적으로 Lightsail에서 워드프레스를 설치하면 기본 테마로 3개의 테마가 존재하는 것을 확인할 수 있다. Twenty twenty two, Twenty Twenty, Twenty Twenty One이라는 테마들인데 워드프레스에서 제공하는 무료로 사용할 수 있는 테마들이다. 또한, Themes 메뉴에서 Add new 버튼을 누르게 되면 4,000여 개가 넘는 무료로 제공되는 추가 테마를 확인할 수 있다. 보이는 테마 중, 본인이 만들고자 하는 워드프레스 사이트와 비슷한 모양새를 하고 있는 테마가 보인다면 마우스 오버 시, Preview라는 버튼을 볼 수 있는데, 직접 미리보기를 통해 데모 사이트를 확인해 볼 수도 있다. 다만 preview를 눌렀을 때 보이는 보습이 예시로 보이는 이미지와는 다를 수 있다. 대부분 테마 예시 이미지에 보이는 것과 실제 미리 보기를 눌렀을 때 모습이 달라 보이는 이유는 이미지 저작권 이유로 알고 있다. 미리 보기 버튼을 눌러서 보이는 웹사이트의 데모 모습이 예시 이미지와 다르다고 해도 걱정할 필요 없이, 우선 해당 테마를 설치 후에 이미지가 들어가지 않은 부분에 이미지를 추가해주면 예시 이미지와 비슷한 사이트를 만들 수 있다. 크게 걱정하지 않아도 된다.
다만 무료 테마의 경우는 예시로 보이는 테마 이미지처럼 사이트를 만들고자 할 때 코딩을 직접 해서 위치 수정을 해야 하는 번거로움도 있을 수 있다. 테마는 큰 틀에서 공간을 빌리는 것이고, 안에 들어가는 구성 요소들은 직접 배치해야 하는 것이기에 공수가 많이 들어갈 수 있다. 한 가지 무료 테마를 선택해서 그 테마를 만든 퍼블리셔 사이트에 가서 어떻게 활용하는지 알아보면서 직접 워드프레스를 한 두 차례 세팅해보는 것도 굉장히 큰 공부가 될 수 있다.
메뉴가 생각보다 설명이 많이 필요하여 남은 Plugins, Users, Tools, Settings 메뉴는 다음 편에 메뉴 설명 편 마지막 시리즈로 작성하도록 하겠다.
'워드프레스' 카테고리의 다른 글
| 워드프레스 무료 테마 Phlox로 웹사이트 만들기 1편 - 10분만에 사이트 세팅하기 (0) | 2022.05.21 |
|---|---|
| 워드프레스 관리자 메뉴 기능 설명 3편. Plugins, Users, Tools, Settings (0) | 2022.05.20 |
| 워드프레스 관리자 메뉴 기능 설명 1편 (0) | 2022.05.18 |
| 라이트세일로 워드프레스 최초 로그인 하는 방법과 비밀번호 찾기 (0) | 2022.05.17 |
| 워드프레스 설치를 위한 AWS Lightsail 라이트 세일 세팅하기 (0) | 2022.05.16 |




댓글