
이번 블로그는 워드프레스 웹사이트와 구글 애널리틱스 연동하는 방법에 대해서 작성하고자 합니다. 5분이면 연결이 가능하니 바로 시도해볼 수 있습니다. 먼저 구글 애널리틱스에 대해 알아보고, 워드프레스 웹사이트와 구글 애널리틱스를 연결하는 몇 가지 방법에 대해 작성해보겠습니다.
목차
구글 애널리틱스? 왜 워드프레스 사이트와 연결하나요?
구글 애널리틱스는 웹사이트에 방문한 고객이 내 웹사이트에서 하는 행동들을 확인할 수 있도록 도와주는 툴입니다. 쉽게 풀어보면, 내 웹사이트에 들어온 방문자가 어떤 페이지에 어느 정도 시간을 머물렀고, 어떤 순서로 다른 페이지들에 들어갔는지, 그리고 어디서 유입이 된 것인지도 함께 확인할 수 있도록 도와주는 구글에서 제공하는 서비스입니다. 내가 만든 웹사이트가 얼마나 잘 작동하고 있는지 숫자로 확인할 수 있는 툴입니다.
워드프레스에서는 내 웹사이트에서 일어나는 방문자들의 활동을 바로 확인하기가 어렵습니다. 그래서 구글 애널리틱스와 워드프레스 웹사이트를 연동해서 구글 애널리틱스에서 웹사이트 방문자 데이터를 확인하는 것입니다. 여기서 중요한 점은, 워드프레스와 구글 애널리틱스를 연동하는 작업은 크게 어려운 부분이 없지만, 오히려 구글 애널리틱스 대시보드를 얼마나 잘 활용하는지에 따라서 방문자 데이터를 더 다양하게 확인할 수 있다는 점입니다. 결국, 웹사이트에 대한 데이터를 더 잘 활용하기 위해선 구글 애널리틱스에 대한 공부도 어느 정도 필요합니다.
그럼 일단은 워드프레스와 구글 애널리틱스를 연동하는 것부터 시작을 해보겠습니다
1. 워드프레스와 연결할 구글 애널리틱스 계정 만들기
먼저 구글 애널리틱스 계정이 필요합니다. 구글 애널리틱스 계정을 만들어봅니다. 계정을 만드는 방법은 어렵지 않습니다.

먼저 구글 애널리틱스 사이트에 들어가서 중간에 보이는 측정 시작 버튼을 눌러줍니다.

계정 이름은 웹사이트 이름으로 해도 무방합니다. 이 구글 애널리틱스 속성이 앞으로 연결하고자 하는 워드프레스 웹사이트와 연결된 건임을 알 수 있도록 작성해주면 됩니다. 하단에 체크할 수 있는 부분은 그냥 전부 체크했습니다.

속성은 위에 설정한 개정안에서 포함되는 하위 개념으로, 구글 애널리틱스를 향 후 고도화하여 특정한 속성별로 나누어 보고자 할 때 편리합니다. 이번 포스트에서는 우선 그 부분은 다루지 않고, 하나의 속성을 만들어주고 넘어갑니다.
보고 시간대와 통화는 한국어로 해두는 것이 보기 편리합니다. 속성 이름은 자유롭게 붙여주셔도 됩니다.

운영하시는 비즈니스의 규모에 맞게 선택해주시고, 구글 애널리틱스 사용 목적을 선택해주시면 됩니다. 크게 중요한 부분은 아니므로 적당히 선택하고 만들기 버튼을 눌러주면 됩니다.

마지막으로 구글 애널리틱스 계정이 만들어지기 전에 약관에 체크 표시를 하고 동의함을 눌러주시면 됩니다.

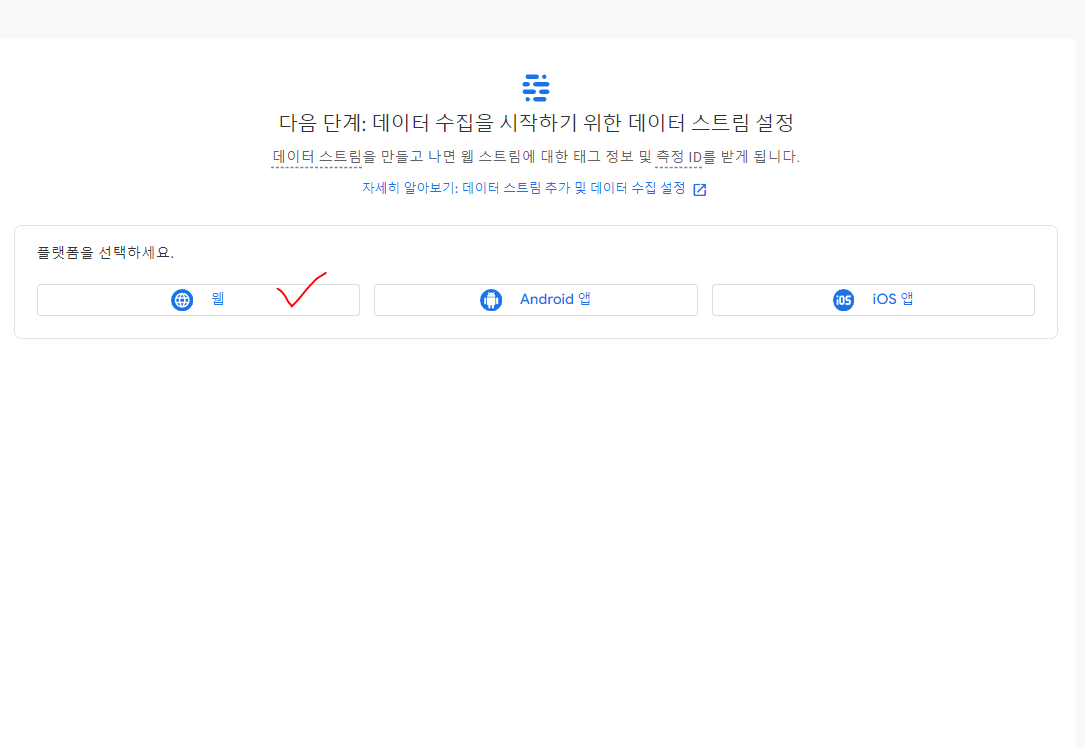
이제 어디에 구글 애널리틱스를 사용할지 선택하는 항목이 나오는데, 워드프레스 사이트에 사용할 계획이므로, 웹을 선택해 줍니다.

워드프레스를 어떤 도메인의 사이트와 연결할지 설정하는 곳입니다. 가지고 계신 워드프레스 사이트의 도메인을 입력해주세요. 스트림 이름은 사이트 이름으로 써주시는 게 좋습니다.

이제 스트림이 만들어졌고, 하단 부분에 '전체 사이트 태그'와 관련된 항목이 있습니다. 클릭해 주세요.

HTML <head> 섹션에 태그를 넣으라는 문구를 확인할 수 있습니다. 여기까지 확인이 되었다면 구글 애널리틱스에서 1차로 준비해야 하는 작업은 완료되었습니다. 이제 이 태그를 제작 중인 워드프레스 사이트의 <head> 부분에 삽입만 해주면 완료됩니다.
2. 워드프레스 사이트에 구글 애널리틱스 태그 넣기
이제 워드프레스 관리자 화면으로 넘어와서 방금 구글 애널리틱스에서 만든 태그를 심어주기로 합니다. 구글 애널리틱스에서 만든 태그를 내 사이트에 심어서 구글 애널리틱스가 이 태그가 심어진 사이트를 인식하여 이 사이트에서 발생하는 방문자가 내 사이트에서 만들어낸 액션에 대한 정보를 구글 애널리틱스로 보내주게 됩니다.
워드프레스에서는 다양한 방법으로 방금 만든 구글 애널리틱스를 연결하는 방법이 있는데, 제가 가장 많이 이용하는 방법을 공유합니다.
Insert Headers and Footers by WPBeginner 플러그인으로 구글 애널리틱스 태그 삽입하기

이제 워드프레스 관리자 화면으로 들어갑니다. 플러그인에서 새로추가하기를 통해 이 플러그인을 설치해 줍니다.
'insert headers and footers by WPBeginner'
이 플러그인은 헤더나 푸터에 삽입해야 하는 코드들이 있을 시, 편리하게 코드를 추가할 수 있기 때문에 구글 애널리틱스뿐만 아니라, 향 후, 검색 엔진에 등록을 하기 위한 네이버 사이트 소유 확인 시에도 헤더에 네이버 코드를 삽입하기 위한 용도로 사용되기도 합니다. 또한, 헤더에 추가로 삽입해야 하는 다른 코드들을 심을 때도 편리합니다. 그럼 아까 만들었던 구글 애널리틱스 태그를 이 플러그인을 사용해 삽입해 보겠습니다.

플러그인을 설치 후에 활성화를 시켜주면 관리자 화면 좌측 메뉴의 setting > Insert headers and footers에서 해당 플러그인을 찾을 수 있습니다. 메뉴에서 선택을 하게 되면 위와 같은 화면이 나타나게 되는데 이 화면에서 보이는 첫 번째 항목인 'Scripts in Header' 부분에 미리 만들어 둔 태그를 삽입하면 됩니다.

위와 같이 구글 애널리틱스의 코드를 복사하여 붙여 넣기 하면 완료됩니다. 코드를 붙여 넣은 후, 좌측 하단에 있는 save 버튼을 꼭 눌러주세요.

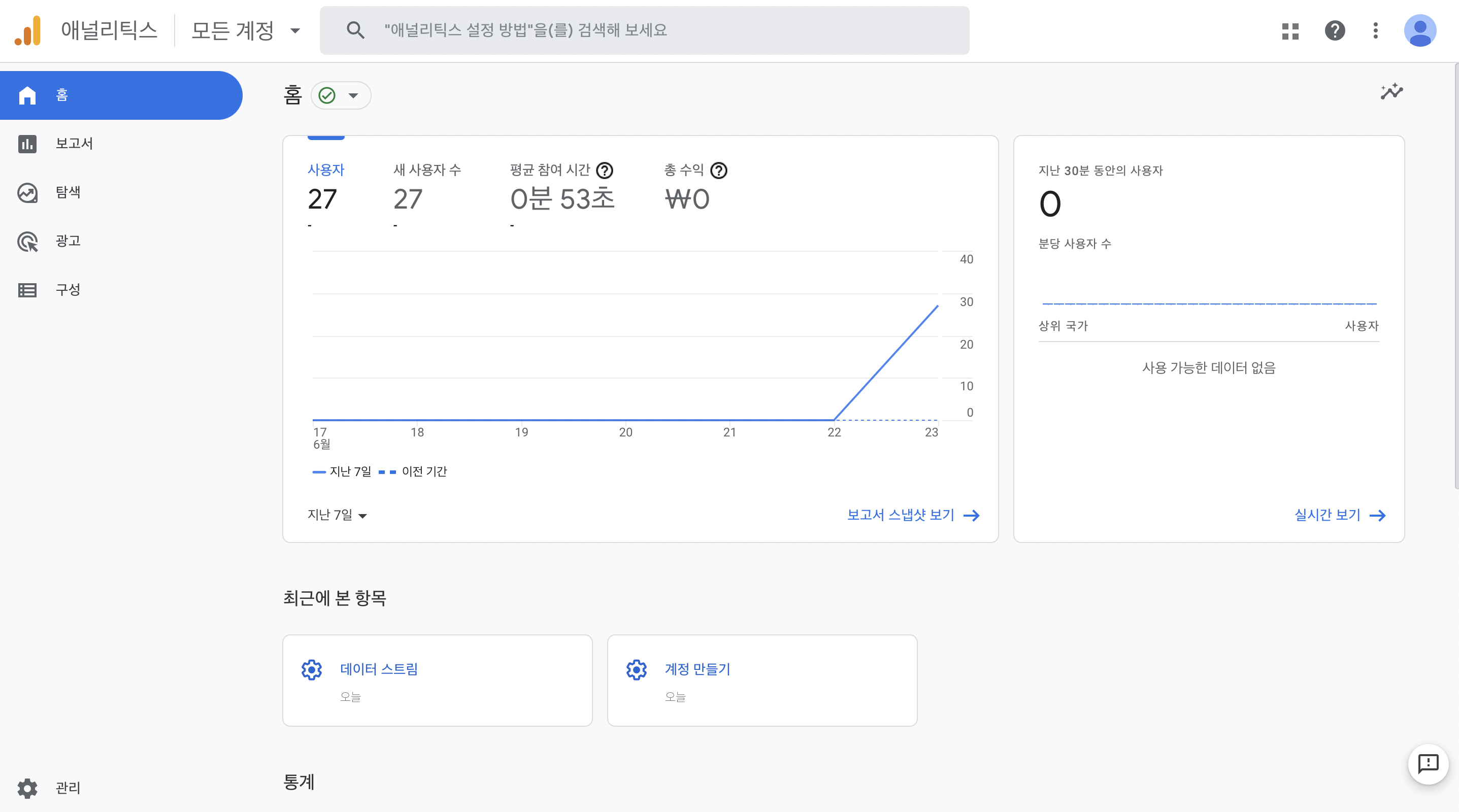
연결 후에는 위와 같이 내 워드프레스 사이트 방문자들의 정보를 구글 애널리틱스를 통해 확인할 수 있습니다. 연동이 되고 데이터가 들어오는 데는 시간이 소요될 수 있으니 조금 기다리면 데이터가 수집되기 시작합니다.
오늘은 구글 애널리틱스와 워드프레스를 연결하는 방법에 대해서 다루어 보았습니다. 다음번에는 애널리틱스를 활용해서 데이터를 확인하는 방법들도 한번 작성해볼 수 있도록 하겠습니다.
'워드프레스' 카테고리의 다른 글
| 워드프레스 신규 구텐베르크 (Gutenberg) 에디터를 옛날 버전으로 변경하기 (0) | 2022.06.28 |
|---|---|
| 워드프레스 MonsterInsights 플러그인으로 관리자 화면에서 바로 애널리틱스 데이터 보기 (0) | 2022.06.25 |
| 워드프레스 무료 테마 Phlox로 웹사이트 만들기 8편(최종) - 콘텍트 폼, WP MAIL SMTP 셋팅 (0) | 2022.06.23 |
| 워드프레스 웹사이트 방문자 뉴스레터 구독을 위한 MC4WP 플러그인 사용 방법 소개 (0) | 2022.06.20 |
| Contact form7 플러그인으로 웹사이트 방문자 정보를 받을 수 있는 양식 만들기 3편 - Mail 수신자 세팅 및 안내 문구 한국어로 변경하기. (0) | 2022.06.09 |




댓글